我的问题是我想要带边框的并排元素,但我注意到没有做一些 margin-hack 就很难使用 border 属性而且它看起来仍然不正确.但是,当我使用 outline 或 box-shadow 时,最后会出现对齐问题。
.inner {
outline: 1px solid black;
width: 50%;
height: 50px;
float: left;
margin: 0;
display: inline-block;
box-sizing: border-box;
position: relative;
background: #fff;
}<div class="inner">
</div>
<div class="inner">
</div>
<div class="inner">
</div>
<div class="inner">
</div>
<div class="inner">
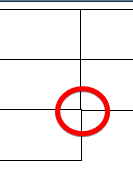
</div>当有偶数个元素时它看起来不错,但是当我有最后一个元素时它看起来很奇怪。有些人可能会建议我只是让它适合末端,这没关系,但有时可以配置大小,所以这可能是常见的情况。
在最后一个元素正确对齐边框(或轮廓)的情况下,实现此目标的正确方法是什么?
最佳答案
因为您使用轮廓来创建边框,所以中心的轮廓实际上是相互重叠的。当你到达只有一个 div 的底部时,轮廓没有重叠,因此看起来没有对齐。您可以通过将其构建为表格来解决此问题:
.table {
width: 100%;
display: table;
border-collapse: collapse;
}
.column {
display: table-row;
}
.inner {
display: table-cell;
border: 1px solid black;
width: 50%;
height: 50px;
background: #fff;
}<div class="table">
<div class="column">
<div class="inner"></div>
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
<div class="inner"></div>
</div>
<div class="column">
<div class="inner"></div>
</div>
</div>关于html - 未对齐 "outline",div 数量不均匀,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52528851/