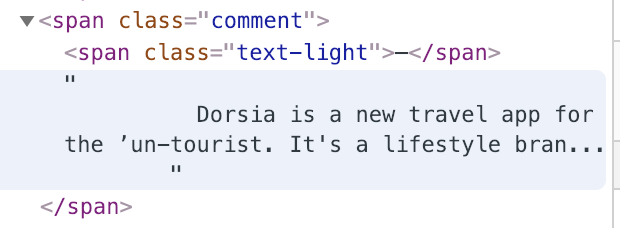
我在一个跨度内有两个对象;另一个跨度和一些文本。值得注意的是,HTML 不能更改,因为它是从另一个只读的网站引用的。
我需要一个 CSS 选择器来引用仅文本(在下图中突出显示),而忽略其他跨度——这可能吗?
最佳答案
这可能是不可能的,但可能的是,重置内部跨度的样式:
span {font-weight: bold;}
span span {font-weight: normal;}<span>Outside <span>Inside</span> Outside</span>上面的代码使文本单独变为粗体,技术上离开了内部跨度。 😇 你只需要重置内部跨度的样式,对于你对外部跨度所做的所有更改。
关于html - 跨度内文本的 CSS 选择器是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54560492/