如何实现

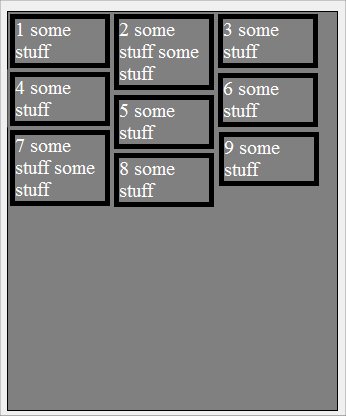
有了这个 - 每个 div 都是按照服务器上显示的顺序生成的,并且高度未知:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled</title>
<style type="text/css">
div {width:100px;color:white;background-color:grey;border:solid 5px black; margin:2px}
.wrapper {width:331px;height:400px;border:solid 1px black;float:left;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="wrapper">
<div class="shortDiv" style="float:left;">1 some stuff</div>
<div class="tallDiv" style="float:left;">2 some stuff some stuff</div>
<div class="shortDiv" style="float:left;">3 some stuff</div>
<div class="shortDiv" style="float:left;">4 some stuff</div>
<div class="shortDiv" style="float:left;">5 some stuff</div>
<div class="shortDiv" style="float:left;">6 some stuff</div>
<div class="tallDiv" style="float:left;">7 some stuff some stuff</div>
<div class="shortDiv" style="float:left;">8 some stuff</div>
<div class="shortDiv" style="float:left;">9 some stuff</div>
</div>
</form>
</body>
最佳答案
好的旧 jQuery Masonry 可能会在这方面帮助您:
关于jquery - 使用 jQuery 或 CSS 放置未知高度的动态 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5717899/