我想创建一个类似于 Google Chrome 选项窗口的面板。是否有任何库可用于创建此类滑动面板?
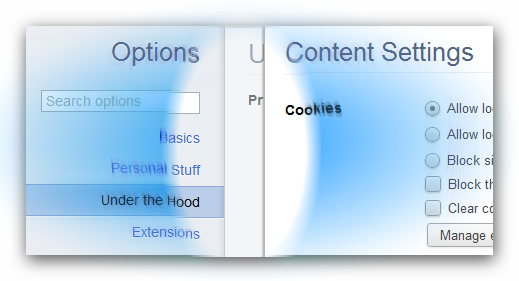
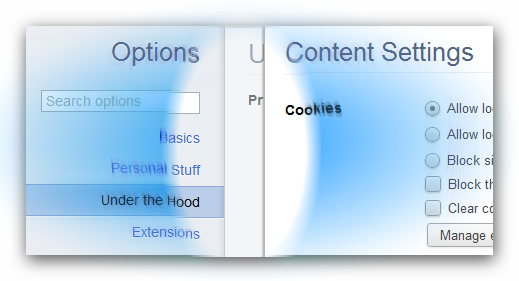
例子

最佳答案
您可以使用 jQuery toggle() 函数。当链接被点击时,您切换一个显示您想要显示的内容的 div。
更多信息 here .
关于jquery - 谷歌浏览器选项,如滑动面板,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9805995/
我想创建一个类似于 Google Chrome 选项窗口的面板。是否有任何库可用于创建此类滑动面板?
例子

最佳答案
您可以使用 jQuery toggle() 函数。当链接被点击时,您切换一个显示您想要显示的内容的 div。
更多信息 here .
关于jquery - 谷歌浏览器选项,如滑动面板,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9805995/
相关文章:
jQuery:bind() 的正确方法;并解除绑定(bind)();通过鼠标悬停、鼠标移出并单击
javascript - jquery-ui 向左滑动第一次不起作用
javascript - 如何递归创建 jQuery UI droppables?
javascript - 如何在使用 javascript 打印 <div> 包含另一个隐藏的 <div> 时实现 Bootstrap
javascript - jsTree 触发 select_node 函数
javascript - 如何将类添加到动态创建的 DOM 元素或类中