我们已经实现了一个字体工具包,但仍然遇到字体如何呈现数字的问题。出于某种原因,这些数字似乎在基线上方和下方 float ,使它们看起来“有 flex ”。我们实现了 webfont 工具包,这里是 CSS 示例:
@font-face {
font-family: "interval_semi_bold";
font-style: normal;
font-weight: normal;
src: url("/common/fonts/interval_semi_bold-webfont.eot?#iefix") format("embedded-opentype"), url("/common/fonts/interval_semi_bold-webfont.woff") format("woff"), url("/common/fonts/interval_semi_bold-webfont.ttf") format("truetype"), url("/common/fonts/interval_semi_bold-webfont.svg#IntervalSansProBold") format("svg");
}
@font-face {
font-family: "interval_regular";
font-style: normal;
font-weight: normal;
src: url("/common/fonts/interval_regular-webfont.eot?#iefix") format("embedded-opentype"), url("/common/fonts/interval_regular-webfont.woff") format("woff"), url("/common/fonts/interval_regular-webfont.ttf") format("truetype"), url("/common/fonts/interval_regular-webfont.svg#IntervalSansProBold") format("svg");
}
问题:在浏览器如何解释@font-face 声明方面,""选择器的行为是否与 '' 选择器不同?
最佳答案
单引号或双引号在 CSS 中可以互换,并且具有完全相同的含义,并且它们所使用的属性值将在每个浏览器中以完全相同的方式呈现。使用哪种引号并不重要。故事结束。
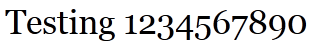
如果您的字体可以正常工作,但只是数字对您不利,很可能是该字体中的数字是故意的。例如,Georgia 的某些数字基线非常低:

我无法找到适合您的测试字体,但您可能需要选择另一种以您可以接受的方式呈现数字的字体。
关于CSS 字体选择器的使用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10504345/