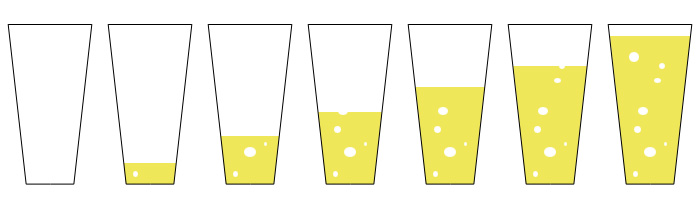
基本上我看到了这个页面THIS PAGE如果你向上和向下滚动,你可以看到一杯饮料变得满满的和空的,这取决于你滚动条的位置。知道这是怎么做到的吗?
最佳答案
做那样的事情相当复杂,但不是特别难。
首先,您需要使用 jQuery 之类的工具来管理它。你得到的已经很好了......
下面的 html 是一个工作示例,假设用户有一张图片:

它是 700 x 100。代码非常简单。四舍五入窗口的 scrollTop() 值并根据结果计算出正确的框架偏移量。无需完全解释,下面的代码说明了一切。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Test</title>
<meta name="viewport" content="width=device-width">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
</head>
<style>
#main{position:relative;}
.dummy{height:500px;}
#glass{
height:200px;
width:100px;
background:url(http://www.hep-g.com/glass.jpg) no-repeat;
background-position:0 0;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var frame = 0;
$(window).scroll(function(){
if($(window).scrollTop() % 100 < 10)
frame = Math.floor($(window).scrollTop() / 100) * 100;
if(frame > 700)
frame = 700;
$('#glass').css('background-position', '-' + frame + 'px 0');
});
});
</script>
<body>
<div id="main">
<section class="dummy">
This is dummy content
</section>
<section id="glass"></section>
<section class="dummy">
This is dummy content
</section>
<section class="dummy">
This is dummy content
</section>
</div>
</body>
</html>
关于javascript - 根据滚动条的位置更改 div 的背景,而不是看起来像已加载,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12754224/