在我的元素网站上,我正在做一个三列布局,在我在这里收到的帮助下,我能够走得很远。
这是我的网站:
http://younani.com/finalsite/aboutus.html
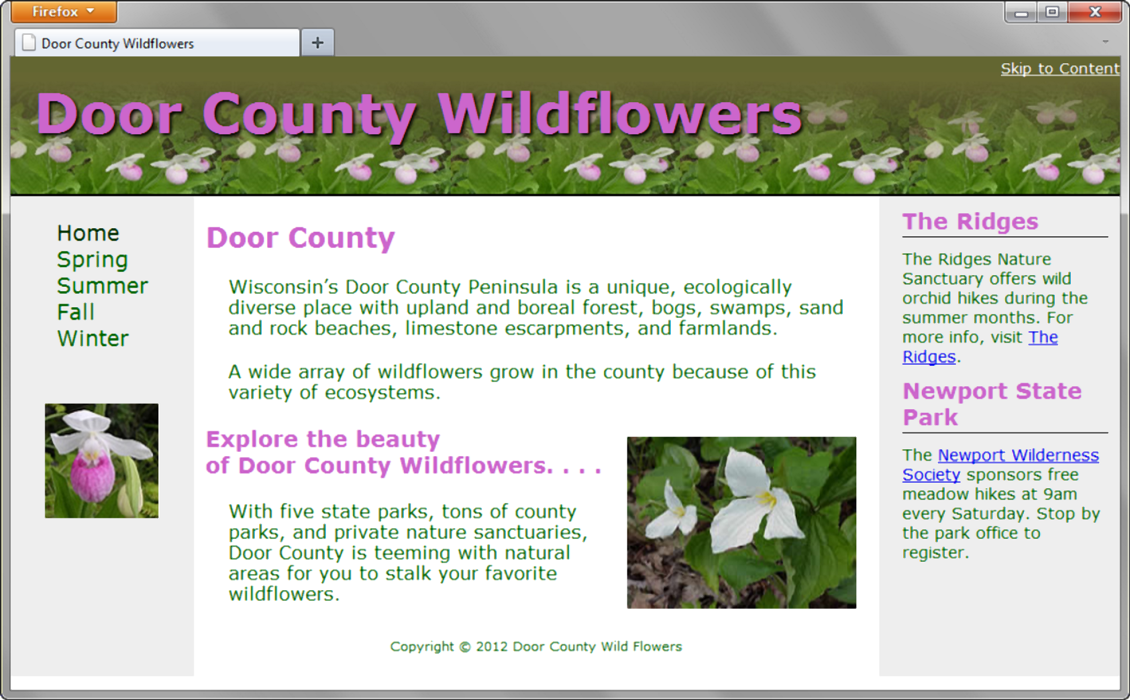
我正在尝试使我的三列布局类似于提供的图片,但我的问题是左列、右列和中间列。当我在左栏上放置背景颜色时,如您所见,它在中心和右侧之间创建了一个间隙,左侧也是如此。
看起来真的很不专业也不干净,我不明白为什么它们在所有列之间都有差距,为什么我不能平均匹配它们。标题也是如此。有什么想法吗?

下面是我的 CSS:
#header {text-align: center;}
#container {
width: 960px;
margin: 0 auto;
background-color: #FAFAFA;
color: #003300;
font-family: Arial, Helvetica, sans-serif; background-image:url('backgroundflower5.jpg'); background-repeat: no-repeat; background-position: center; background-size: cover;
}
#h2 {text-align: center;}
#container {
width: 960px;
margin: 0 auto;
}
#container div {
border: 1px solid black;
}
#header {}
#center2 {
float: left;
margin: 10px 0 10px 20px;
min-width: 200px; width: 494px; border-radius:8px;
}
#left,
#center,
#right {
float: left;
margin: 10px 0 10px 20px;
min-width: 200px;
}
#center {font-family: Josefin Slab; background-color: #FFFFFF;
width: 494px; border-radius:8px; text-align: center;
}
.clear {
clear: both;
}
#right { font-family: Josefin Slab; font-weight:bold; border-radius:8px; background-color: #FBEFFB;}
#left a {text-decoration: none;
display: block;
text-align: center;
color: #000000;
font-weight:bold;
border: 3px outset #FFFFFF;
padding: 5px;}
figure{}
#left a:link { background-color: #E6E6E6; }
#left a:visited { background-color: #E6E6E6; }
#left a:hover {border: 3px inset #333333; }
#left ul { list-style-type: none;
margin: 0;
padding-left: 0; }
#footer { text-align: center; font-family: Audimat;
clear: both; width:38%;
border-radius: 8px;
background-color:white;
text-align:center; margin-right:auto;
margin-left:auto; }
最佳答案
您为每列设置了 20 像素的边距。如果您不希望它们之间有空格,请更改此代码:
#left, #center, #right {
float: left;
margin: 10px 0 10px 20px;
min-width: 200px;
}
像这样:
#left, #center, #right {
float: left;
margin: 0;
min-width: 200px;
}
关于css - HTML 三页布局列空白问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13666508/