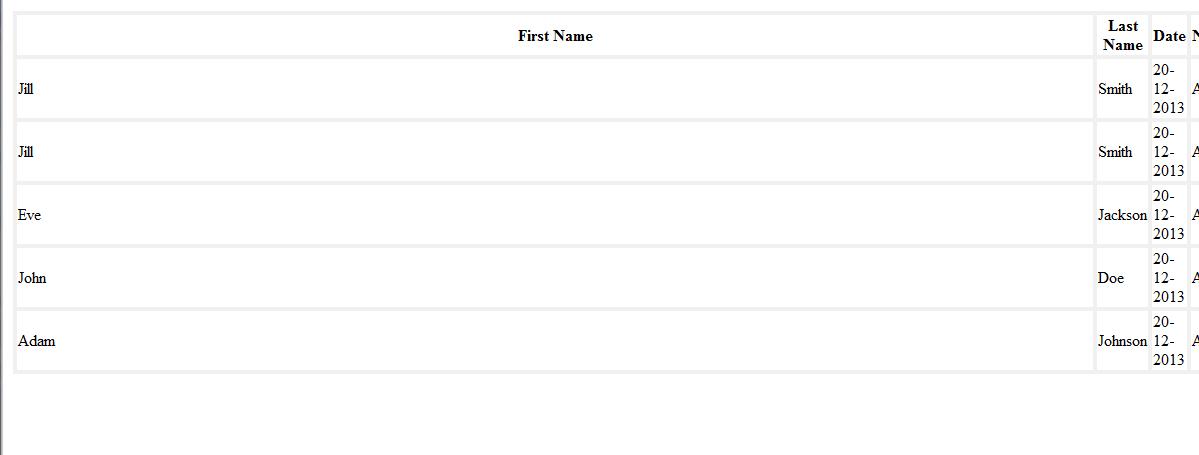
为什么这个示例表,第一列扩大了很多,而其他列缩小了?
<html>
<head>
<style type="text/css">
table,th, td,{
width:100%;
border: 4px, solid;
border-collapse:collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Date</th>
<th>Notes</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>20-12-2013</td>
<td>AAAa</td>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>20-12-2013</td>
<td>AAAa</td>
</tr>
<tr>
<td>Eve </td>
<td>Jackson</td>
<td>20-12-2013</td>
<td>AAAa</td>
</tr>
<tr>
<td>John </td>
<td>Doe</td>
<td>20-12-2013</td>
<td>AAAa</td>
</tr>
<tr>
<td>Adam </td>
<td>Johnson</td>
<td>20-12-2013</td>
<td>AAAa</td>
</tr>
</table>
</body>
</html>

最佳答案
您正在为 td 使用 width: 100%; -> table,th, td
应该是
table {
width:100%;
border-collapse:collapse;
}
table, th, td {
border: 4px solid #aaa; /* You were wrong here too */
}
旁注:您在这个选择器 table,th, td, 中有一个杂散的 ,。此外,这将选择文档中的所有 table th 和 td 元素,因此请考虑提供一个类并使用类似
.class_name table, .class_name table th, .class_name table td {
/* Styles goes here */
}
关于html - 为什么第一列在此表中展开?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16501088/