基于 Bootstrap 中的示例代码片段 website我构建了以下代码来显示两个水平对齐的缩略图:
<div class="row">
<div class="col-sm-6 col-md-3 col-lg-3">
<div class="thumbnail">
<img data-src="holder.js/300x200" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Filter mode</p>
<p><a href="#" class="btn btn-primary">Button</a> <a href="#" class="btn btn-default">Button</a></p>
</div>
</div>
<div class="thumbnail">
<img data-src="holder.js/300x200" alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>Filter mode</p>
<p><a href="#" class="btn btn-primary">Button</a> <a href="#" class="btn btn-default">Button</a></p>
</div>
</div>
</div>
</div>
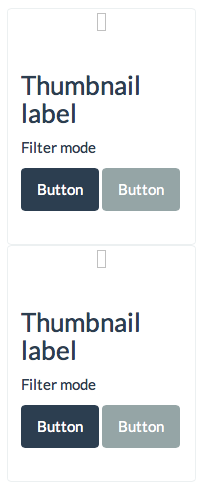
但是,它们不是水平对齐的,而是垂直堆叠的,如下所示:

如何让缩略图水平对齐,如代码示例所示here ?
最佳答案
您的问题在col-sm-6, col-md-3, col-lg-3类。尝试删除 <div class="col-sm-6, col-md-3, col-lg-3"> .它应该有效。
后期编辑:我忘记了 .thumbnail: { display:inline; ...}
关于html - 水平对齐缩略图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18615512/