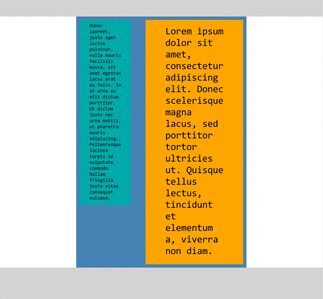
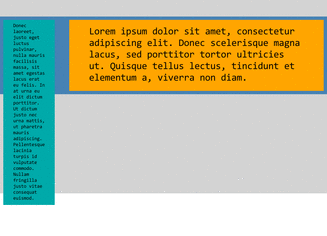
我很迷茫。我有一些非常简单的 CSS(没有 JS)在不同的浏览器下产生完全不同的结果。例如,下面是 Chrome 31(左侧)和 Safari 6 版本的屏幕截图。


(FWIW,我尝试过的所有其他浏览器都与 Chrome 匹配,因此 Safari 6 是异常值。此外,左侧的版本更接近所需的外观。)
我复制了这篇文章末尾的相关代码。可查看页面here .
我的主要问题是:解决此问题的最佳方法是什么?
*{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
margin:0;
padding:0;
border:0;
outline:0;
font-family:consolas,monaco,courier,monospace;
}
.banner{
background:lightgray;
}
.header{
height:50px;
}
.footer{
height:300px;
}
.main{
position:relative;
max-width:400px;
margin:0 auto;
padding:10px;
display:table;
background-color:steelblue;
}
.left-panel{
position:absolute;
background-color:#555;
}
.vfloat{
position:absolute;
padding:10px 30px;
background-color:#0aa;
font-size:15px;
}
.right-panel{
margin-left:200px;
}
.vfixed{
padding:20px 60px;
background-color:orange;
font-size:30px;
}
<div class="header banner"></div>
<div class="main">
<div class="left-panel">
<div class="vfloat"><p>Donec laoreet, justo eget luctus pulvinar, nulla mauris facilisis massa, sit amet egestas lacus erat eu felis. In at urna eu elit dictum porttitor. Ut dictum justo nec urna mattis, ut pharetra mauris adipiscing. Pellentesque lacinia turpis id vulputate commodo. Nullam fringilla justo vitae consequat euismod.</p></div>
</div> <!-- .left-panel -->
<div class="right-panel">
<div class="vfixed"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec scelerisque magna lacus, sed porttitor tortor ultricies ut. Quisque tellus lectus, tincidunt et elementum a, viverra non diam.</p></div>
</div> <!-- .right-panel -->
</div> <!-- .main -->
<div class="footer banner"></div>
最佳答案
Max-width: 适用于 display:block 元素。 display: table 既不是 block 也不是内联。所以这可能是你的问题。您可以使用 display:block; max-width:400px 并且应该可以工作。
关于css - 简单的 CSS 但在 Chrome 31 和 Safari 6 中的外观完全不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20713172/