我正在使用 responsive.gs 创建网站框架。
我刚刚在 homepage 上的包含 div 的行中添加了一些图像.
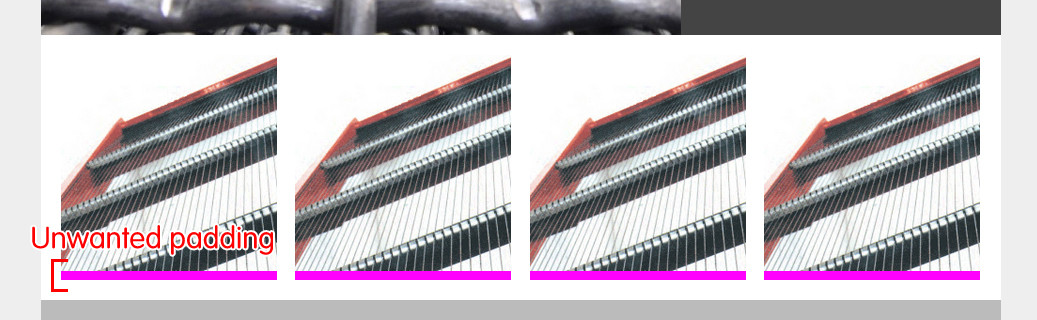
出于某种原因,图像底部显示“填充”。 Chrome 开发者工具显示没有填充,但显示包含的 div 为 230px x 239px,而它应该是 230px x 230px。
我感觉这是由于 responsive.gs CSS 中的 clearfix 方法,因为它向布局的所有主要元素添加了一个 :after 元素。但是我已经尝试过,更改为 display:block、overflow:hidden、padding:0px、margin:0px 清除“填充”就没那么幸运了
/* SELF CLEARING FLOATS - CLEARFIX METHOD */
.container:after,
.row:after,
.col:after,
.clr:after,
.group:after {
content: "";
display: table;
clear: both;
}
有没有人遇到过这样的事情?
实时站点在这里... http://www.haydockoffice.co.uk/
盒子的 CSS...
.box {
background:#f0f;
padding:0px;
margin:0px;
}
用于响应式网格系统的 CSS...
http://www.haydockoffice.co.uk/assets/css/grid.css
盒子的 HTML...
<div id="homepage" class="row">
<div id="content" class="row gutters">
<div class="box col s3">
<img src="assets/images/products/product1.jpg" />
</div>
<div class="box col s3">
<img src="assets/images/products/product1.jpg" />
</div>
<div class="box col s3">
<img src="assets/images/products/product1.jpg" />
</div>
<div class="box col s3">
<img src="assets/images/products/product1.jpg" />
</div>
</div>
</div>
不良影响:

最佳答案
设置line-height为0
.box {
background:#f0f;
padding:0px;
margin:0px;
line-height:0;
}
关于html - 图像后幻影 'padding',我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21776379/