我注意到,随着字体变得越来越大,文本上方和下方的 div 元素中的垂直填充也会变大。无论如何有快速的方法来防止这种情况?这个字体依赖吗?
我正在尝试创建词云,但事实证明这些垂直间距非常烦人。
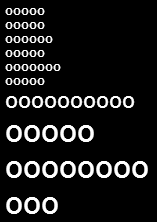
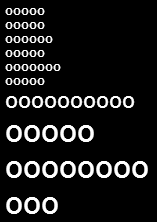
这是一个例子:

最佳答案
您可以使用 line-height 样式规则来更改文本周围的空间量
关于javascript - Div 文本垂直填充,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24557430/
标签 javascript html css
我注意到,随着字体变得越来越大,文本上方和下方的 div 元素中的垂直填充也会变大。无论如何有快速的方法来防止这种情况?这个字体依赖吗?
我正在尝试创建词云,但事实证明这些垂直间距非常烦人。
这是一个例子:

最佳答案
您可以使用 line-height 样式规则来更改文本周围的空间量
关于javascript - Div 文本垂直填充,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24557430/
相关文章:
CSS 滑动 div(过渡/转换在 Firefox 25.0.1 中不起作用)
javascript - 如何使用 JQuery 选择容器元素内的第一个 div 元素?
javascript - 如何检查 jquery 中是否存在子项
html - `` 悬停状态在检查器中有效但在实际浏览器中无效
css - 如何为子 DIV 元素设置边距...是否有 CSS 方法来解决这个问题?
javascript - CSS3 过渡不适用于 JS 滚动固定 div 过渡
javascript - mysqli_fetch_assoc() 最奇怪的错误