<分区>
编辑问题以包含 desired behavior, a specific problem or error, and the shortest code necessary to reproduce the problem .这将有助于其他人回答问题。
关闭 8 年前。
标签 css
<分区>
编辑问题以包含 desired behavior, a specific problem or error, and the shortest code necessary to reproduce the problem .这将有助于其他人回答问题。
关闭 8 年前。
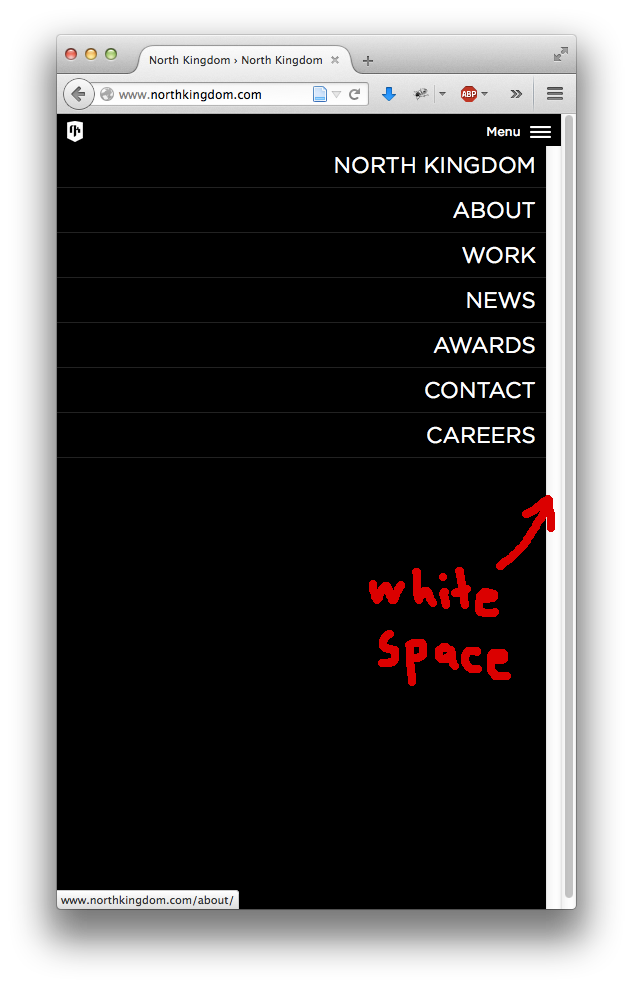
网站上http://www.northkingdom.com/ ,当浏览器窗口窄于 568 像素(或在移动设备上)时,您单击右上角的菜单按钮,会出现一个狭窄的垂直空白右侧列表:

我找不到任何阻止菜单位于屏幕右边缘的 CSS 规则或页面元素。
非常感谢任何帮助!
最佳答案
问题是 overflow-y:scroll 在这里:header.mobile-menu #nav。
那个空白实际上是一个滚动条。您可以将其替换为自动而不是滚动
关于css - 页面布局中出现奇怪的空白。是什么原因造成的?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29967366/