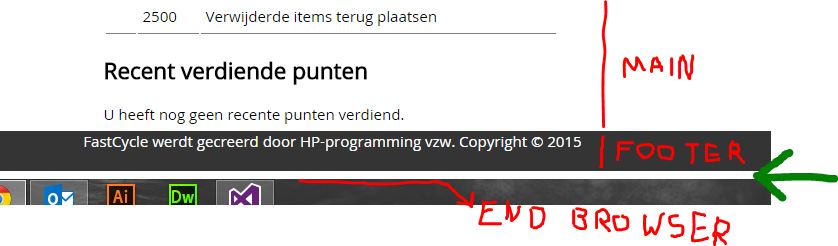
如何去除浏览器(谷歌浏览器)底部的白色边框?

这是我用过的代码:
footer {
color: white;
width: 101%;
margin-left: -8px;
background-color: #343434;
margin-left: -16px;
width: 101.5%;
margin-top: -8px;
height: 40px;
z-index: 100;
}
footer > div {
width: 1000px;
margin: 0 auto;
}
<main>
<!--main things-->
</main>
<footer>
<div>
<p>FastCycle werdt gecreëerd door HP-programming vzw. Copyright © 2015</p>
</div>
</footer>
我尝试将 margin-button 设置为零,但没有用。另外,我将 margin-left 设置为 -16px,将 width 设置为 101.5%?为什么?
谁能帮帮我?
谢谢
最佳答案
您可以尝试将以下内容添加到 <body>标签:
<body style="padding: 0; margin: 0;">
或者,创建一个新的 CSS 类:
body {
padding: 0;
margin: 0;
}
如果这不起作用,在 Chrome 中,如果您按 F12,它会弹出一个面板,让您可以查看元素的样式。将鼠标悬停在元素上,直到找到创建空白的元素,然后从中删除填充/边距。
关于html - 删除白色边框页脚,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31652556/