我一直在编写一个布局框架来构建我自己的网站,一切都很顺利,直到今天遇到一个小错误。 一切都适合屏幕,除了一个无法自行修复的元素。我意识到问题在于我忘记添加视口(viewport)元标记:
<meta name="viewport" content="width=device-width, initial-scale=1">
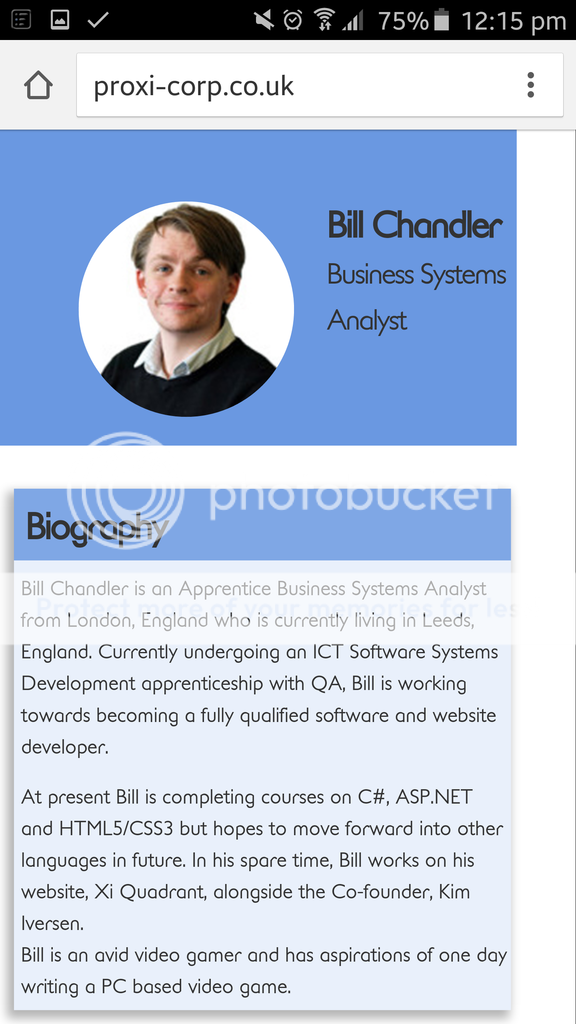
添加此功能后,第一个问题自行解决,但又出现了另一个问题。正如您在下面的屏幕截图中看到的:


忽略我丑陋的杯子,问题是出现在屏幕右侧的空白区域。似乎有些东西将宽度设置为不是设备的实际宽度。 在添加视口(viewport)元标记之前,空白不存在但没有标记,我还有一些其他问题。
我一直在使用的媒体查询是:
@media (min-width 768px)
@media (min-width 992px)
@media (min-width 1200px)
所有其他代码都可以找到Github
编辑:这是网站的实时版本 Proxi-corp
最佳答案
删除/重新考虑 .banner-items{ left:50px;}
关于html - 移动 View 上的网站布局中断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33871595/