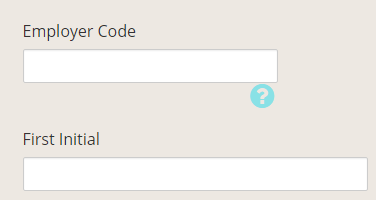
很难将此图标强制放在输入框的右侧而不是放在下方。更改了 col 号,放入 div 等。但什么也没有。这是现在的样子:
我的代码是(示例不显示结束表单标记):
<form class="pptReg" role="form" name="pptReg" novalidate>
<h1 style="padding-top: 60px; color: #ab2328;">Participant Information</h1>
<div class="form-group col-md-3 naviaInp" style="padding-top: 30px;">
<label for="empCode">Employer Code</label>
<input type="text" name="empCode" class="form-control" id="empCode" data-ng-model="pptregistration.coCode" ng-required="true" maxlength="3" autofocus ng-blur="getEmpIdType(true);">
<a class="questionIcon" href="#"><i class="fa fa-question-circle col-md-2 fa-2x" style="float: right;"></i></a>
<div ng-show="(pptReg.$submitted || pptReg.empCode.$touched) && pptReg.empCode.$error.required">
<p class="claimError"><i class="fa fa-exclamation-circle"></i><span>This is a required field.</span></p>
</div>
<div ng-show="(pptReg.$submitted || pptReg.empCode.$touched) && empIdType == ''">
<p class="claimError"><i class="fa fa-exclamation-circle"></i><span>The Employer Code is invalid.</span></p>
</div>
</div>
这只是一个很棒的字体图标,我正试图将其添加到那里输入的右侧。我正在使用 Bootstrap 3 进行布局。
想法或建议(我自己脑子里想过很多!)?
非常感谢。
最佳答案
首先,您需要限制输入框的宽度,以便旁边有足够的空间放置图标。然后,您需要将输入和图标设置为 display:inline-block; 同时,从图标中删除不必要的 col-md-2 类。最后,将 vertical-align:middle; 添加到图标,使其与输入垂直对齐。
HTML:
<form class="pptReg" role="form" name="pptReg" novalidate="">
<h1 style="padding-top: 60px; color: #ab2328;">Participant Information</h1>
<div class="form-group col-md-3 naviaInp" style="padding-top: 30px;">
<label for="empCode">Employer Code</label>
<input type="text" name="empCode" class="form-control" id="empCode" data-ng-model="pptregistration.coCode" ng-required="true" maxlength="3" autofocus="" ng-blur="getEmpIdType(true);">
<a class="questionIcon" href="#"><i class="fa fa-question-circle col-md-2 fa-2x"></i></a>
<div ng-show="(pptReg.$submitted || pptReg.empCode.$touched) && pptReg.empCode.$error.required">
<p class="claimError"><i class="fa fa-exclamation-circle"></i><span>This is a required field.</span></p>
</div>
<div ng-show="(pptReg.$submitted || pptReg.empCode.$touched) && empIdType == ''">
<p class="claimError"><i class="fa fa-exclamation-circle"></i><span>The Employer Code is invalid.</span></p>
</div>
</div>
</form>
CSS:
.form-control {
display:inline-block;
width:90%;
}
a.questionIcon {
display:inline-block;
vertical-align:middle;
}
Bootply
关于html - 输入右侧的样式 Font Awesome 图标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34731150/