我正在设置一些社交媒体图标,效果很好,但 Facebook 的图标在栏目中效果不佳。
当它是一个小屏幕时,它们都应该有 2 列,但是 Facebook 的图标仍然占用 12。
我的代码:
<a href="https://www.facebook.com/"><i class="fa fa-facebook-square fa-2x col-xs-12 col-sm-2 col-md-2" style="text-align:center;"></i></a>
<a href="https://twitter.com/"><i class="fa fa-twitter fa-2x col-xs-0 col-sm-2 col-md-2" style="text-align:center;"></i></a>
<a href="https://www.instagram.com/"><i class="fa fa-instagram fa-2x col-xs-0 col-sm-2 col-md-2" style="text-align:center;"></i></a>
<a href="https://www.youtube.com/"><i class="fa fa-youtube-play fa-2x col-xs-0 col-sm-2 col-md-2" style="text-align:center;"></i></a>
<a href="https://plus.google.com/"><i class="fa fa-google-plus-square fa-2x col-xs-0 col-sm-2 col-md-2" style="text-align:center;"></i></a>
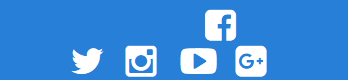
我的图标在“小”屏幕上的样子:
最佳答案
由于您为其提供的 col-xs-12 类,Facebook 获得了 12。
但是,我强烈建议正确使用 Bootstrap 网格,将元素包装成列,将列包装成行,例如:
<div class="row">
<div class="col-md-2">
<!-- You element(s) -->
</div>
<div class="col-md-2">
<!-- You element(s) -->
</div>
<!-- and so on ... -->
</div>
根据您的需要编辑列类(在我的示例中为 col-md-2)。
您也可以使用 text-center 类代替 style="text-align:center;"
我建议阅读 Bootstrap Grid System文档
关于css - Bootstrap Col 不工作 Sm,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37552086/