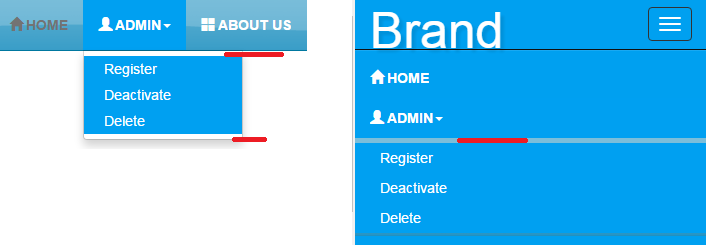
我有一个带有下拉菜单的引导导航栏,如下所示。图像中突出显示了不需要的空白。这怎么能解决?另外,调整下拉列表中每个列表项的高度和外观的最佳引导方法是什么?
JSFiddle:https://jsfiddle.net/LijoCheeran/q567pn6b/1/
HTML
<div class="navbar navbar-inverse navbar-fixed-top ui-widget-header">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" style="padding-top:0px; padding-bottom:2px;">
<span>
<!--<img src="../../Images/test-48.ico" height="48" alt="">-->
</span>
<div id="divBrandNameText" class="cookieFontGoogle" style="display:inline-block;color:#FFFFFF; vertical-align:central;">Brand</div>
</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>
<a href="/"><i class="glyphicon glyphicon-home" style="padding-right:3px;"></i>HOME</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><span class="glyphicon glyphicon-user" style="padding-right:3px;"></span>ADMIN<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/Account/Register" id="registerLink">Register</a></li>
<li><a href="#">Deactivate</a></li>
<li><a href="#">Delete</a></li>
</ul>
</li>
<li>
<a href="/"><i class="glyphicon glyphicon-th-large" style="padding-right:3px;"></i>ABOUT US</a>
</li>
</ul>
<form action="/Account/LogOff" class="navbar-right" id="logoutForm" method="post">
<input name="__RequestVerificationToken" type="hidden" value="kr1aZLmir-Xd707LG45t6gYyoT6p31yghXGfqmNZDdLGbvnS6ra6jWQWbzVNxrH7P3CIo7tk71MjLuHSKEV8U1zXQQ48y5nBBt2297Hf5OPRo5RMl9FRFq_nZImd9lnLXiZW5XXLE1EyAwC72VMKhA2" /> <ul class="nav navbar-nav navbar-right">
<li>
<a href="/" title="Manage">Hello Admin!</a>
</li>
<li><a href="javascript:document.getElementById('logoutForm').submit()">Log off</a></li>
</ul>
</form>
</div>
</div>
</div>
<div class="container body-content" style="padding-top:25px;">
Test
</div>
JS
// Add slideDown animation to Bootstrap dropdown when expanding.
$('.dropdown').on('show.bs.dropdown', function () {
$(this).find('.dropdown-menu').first().stop(true, true).slideDown();
});
// Add slideUp animation to Bootstrap dropdown when collapsing.
$('.dropdown').on('hide.bs.dropdown', function () {
$(this).find('.dropdown-menu').first().stop(true, true).slideUp();
});
CSS
.navbar {
background-color: #00A0F0;
}
.navbar-fixed-top {
border-bottom: 1px solid #0078A0;
}
.navbar-inverse .navbar-nav > li > a {
color: #FFFFFF;
font-weight: bold;
}
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-nav > li > a:focus {
color: #737373;
font-weight: bold;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a {
color: #FFFFFF;
background-color: #00A0F1;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus {
color: #FFFFFF;
font-weight: bold;
}
.navbar-inverse .navbar-nav > .open > a,
.navbar-inverse .navbar-nav > .open > a:hover,
.navbar-inverse .navbar-nav > .open > a:focus {
color: #FFFFFF;
font-weight: bold;
background-color: #00A0F1;
}
.cookieFontGoogle {
font: 200 50px/1.3 'Cookie', Helvetica, sans-serif;
color: #fff;
text-shadow: 4px 4px 3px rgba(0,0,0,0.1);
}
最佳答案
你的类 .dropdown-menu 上有一些填充,用以下内容覆盖它:
.dropdown-menu {
padding: 0;
}
关于css - 导航栏中的 Bootstrap 下拉菜单有不需要的空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42048388/