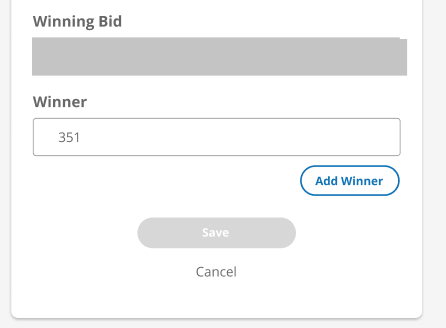
我有一个屏幕截图,如下所示,我必须在 CSS/HTML 中复制它。
我创建了 fiddle对于上面的截图。此时,按钮排成一条直线。
我用来制作按钮的 HTML/CSS 代码是:
HTML:
<div class="buttons">
<button class="add-winner">Add Winder</button>
<button class="save">Save</button>
<a href="https://www.w3schools.com">Cancel</a>
</div>
CSS:
.login-page .form .login-form .add-winner {
border: 1px solid #1173B7;
background-color: white;
color: #1173B7;
font-size: 14px;
width: 25%;
font-weight: bold;
font-family: "Open Sans";
outline: 0;
border-radius: 20px;
padding: 10px;
cursor: pointer;
margin-bottom: 6%;
}
.login-page .form .login-form .save {
background-color: #C4C4C4;
border: 1px;
color: white;
font-size: 14px;
width: 35%;
font-weight: bold;
font-family: "Open Sans";
border-radius: 20px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
cursor: pointer;
margin-bottom: 6%;
}
问题陈述:
我想知道,我应该在上面或 fiddle 中的 HTML/CSS 代码中进行哪些更改,以便在屏幕截图中显示的按钮之间有一个换行符。
最佳答案
有几种方法可以做到这一点。肮脏的方法是添加 <br>添加这样的换行符(最佳实践,请继续阅读):
<div class="buttons">
<button class="add-winner">Add Winder</button>
<br>
<button class="save">Save</button>
<br>
<a href="https://www.w3schools.com">Cancel</a>
</div>
您还可以将按钮包裹在任何 block 级元素中,如下所示:
<div class="buttons">
<div>
<button class="add-winner">Add Winder</button>
</div>
<div>
<button class="save">Save</button>
</div>
<div>
<a href="https://www.w3schools.com">Cancel</a>
</div>
</div>
这样也能完成工作。然而,最简单和最有效的方法,IMO,将设置按钮的 display: block;在CSS中。这是使用 display: block; 的代码片段(包含您的样式)这将是首选方法:
.form {
background: #FFFFFF;
width: 500px;
height: 500px;
margin: 0 auto 100px;
box-sizing: content-box;
padding: 50px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form input {
font-family: "Roboto", sans-serif;
outline: 0;
background: #FFFFFF;
width: 100%;
border: 1px solid #979797;
border-radius: 5px;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
.form input:focus {
background-color: #C4C4C4;
}
.login-page .form .login-form a {
color: #676767;
text-decoration: none;
}
.login-page .form .login-form .add-winner {
position: relative;
margin-left: auto;
margin-right: auto;
left: 40%;
display: block;
border: 3px solid #1173B7;
background-color: white;
color: #1173B7;
font-size: 14px;
width: 25%;
font-weight: bold;
font-family: "Open Sans";
outline: 0;
border-radius: 20px;
padding: 10px;
cursor: pointer;
margin-bottom: 6%;
}
.login-page .form .login-form .save {
display: block;
margin-left: auto;
margin-right: auto;
background-color: #C4C4C4;
border: 1px;
color: white;
font-size: 14px;
width: 35%;
font-weight: bold;
font-family: "Open Sans";
border-radius: 20px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
cursor: pointer;
margin-bottom: 6%;
}<div class="login-page">
<div class="form">
<form class="login-form">
<div class="buttons container-fluid">
<button class="add-winner">Add Winder</button>
<button class="save">Save</button>
<a href="https://www.w3schools.com">Cancel</a>
</div>
</form>
</div>
</div>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
<script src="https://use.fontawesome.com/991ea8a605.js"></script>至于你的具体情况的样式。您也可以添加此样式以获得添加赢家 button像截图一样排在右边
.add-winner{
position:relative;
left:40%;
}
至于底部的白色,您可以通过将此样式添加到您的 css 来覆盖它:
html{
background-color: #BFBFBF;
}
底部有空白的原因是你设置了 background-color在你的 .login-page停在页面底部的类。
关于html - css/html 中按钮之间的换行符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50092964/