我只想在 Material UI StepIcon 中更改事件和已完成步骤的文本颜色(实际上是一个 SVG 图标)。目前,我成功地为这些步骤更改了图标的颜色。这就是我的 MuiTheme 现在的样子。
export default createMuiTheme({
overrides: {
MuiStepIcon: {
root: {
'&$active': {
color: styles.myGreen,
},
'&$completed': {
color: styles.myGreen,
},
},
}
},
});
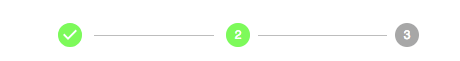
整个步进器看起来像:
假设,我想将 tick 的颜色更改为灰色(表示已完成的步骤),并将 第二个 的颜色也更改为灰色(表示当前事件的步骤),同时保持非事件步骤不变(白色填充)。
更改文本的填充属性,如 official documentation没有给出任何结果,在开发人员检查器中仍然显示 fill equal white。
我想为整个应用应用该样式。
对此有什么建议或解决方案吗?
最佳答案
你也需要覆盖文本类
export default createMuiTheme({
overrides: {
MuiStepIcon: {
root: {
'&$active': {
color: styles.myGreen,
},
'&$completed': {
color: styles.myGreen,
},
},
text: {
fill: <YOUR_DESIRED_COLOR>
},
},
}
},
});
关于javascript - 使用 CSS API 覆盖 Material UI Stepper 中的 CSS 样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51399324/