我有一个网页,如下所示:
.topbar-container {
width: 100%;
position: fixed;
top: 0;
background-color: #2d3e50;
z-index: 999;
display: flex;
transition: height 500ms;
}
@media (min-width: 992px) {
.topbar-container {
height: 100px;
}
}
@media (max-width: 991.98px) {
.topbar-container {
height: 80px;
}
}
@media (min-width: 992px) {
.navi-container {
width: 100%;
height: 50px;
background-color: #01c2aa;
position: fixed;
top: 100px;
z-index: 998;
display: flex;
justify-content: center;
transition: top 400ms, width 400ms;
}
.navi-container .navi-menu {
width: 992px;
height: 100%;
color: #2d3e50;
display: inline-flex;
}
.navi-container .navi-menu a.navi-link {
height: 100%;
display: flex;
align-items: center;
overflow: hidden;
position: relative;
cursor: pointer;
box-sizing: border-box;
font-size: 1.4em;
font-weight: 600;
padding: 10px;
}
.navi-container .navi-menu a.navi-link-active {
border-bottom: 3px #2d3e50 solid;
}
}
@media (max-width: 991.98px) {
.navi-container {
width: 100%;
background-color: #01c2aa;
position: relative;
top: 0px;
z-index: 998;
display: flex;
transition: top 500ms;
height: 50px;
}
.navi-container .navi-menu {
width: 100%;
display: flex;
flex-direction: column;
padding-top: 80px;
position: relative;
}
.navi-container .navi-menu a.navi-link {
padding: 10px;
padding-left: 20px;
font-size: 1.2em;
font-weight: 600;
}
.navi-container .navi-menu a.navi-link-active {
box-sizing: border-box;
border-left: 3px #2d3e50 solid;
}
.navi-show-on-mobile {
height: 100%;
}
}
.app-container {
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
top: 0px;
position: relative;
align-items: center;
}
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
width: 100%;
font-size: 14px;
font-family: 'Montserrat', sans-serif;
}
#root {
box-sizing: border-box;
height: 100%;
width: 100%;
}<div id="root">
<div class="app-container">
<div class="topbar-container"></div>
<div class="navi-container navi-show-on-mobile">
<section class="navi-menu"><a class="navi-link">DASHBOARD</a><a class="navi-link navi-link-active">COINS</a></section>
</div>
</div>
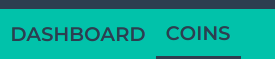
</div>当您查看整个页面时:
仪表板和硬币导航不在同一条线上。如何实现?
最佳答案
给非事件元素一个透明边框。对于事件元素,您只需更改边框颜色即可。
.topbar-container {
width: 100%;
position: fixed;
top: 0;
background-color: #2d3e50;
z-index: 999;
display: flex;
transition: height 500ms;
}
@media (min-width: 992px) {
.topbar-container {
height: 100px;
}
}
@media (max-width: 991.98px) {
.topbar-container {
height: 80px;
}
}
@media (min-width: 992px) {
.navi-container {
width: 100%;
height: 50px;
background-color: #01c2aa;
position: fixed;
top: 100px;
z-index: 998;
display: flex;
justify-content: center;
transition: top 400ms, width 400ms;
}
.navi-container .navi-menu {
width: 992px;
height: 100%;
color: #2d3e50;
display: inline-flex;
}
.navi-container .navi-menu a.navi-link {
height: 100%;
display: flex;
align-items: center;
overflow: hidden;
position: relative;
cursor: pointer;
box-sizing: border-box;
font-size: 1.4em;
font-weight: 600;
padding: 10px;
border-bottom: 3px transparent solid;
}
.navi-container .navi-menu a.navi-link-active {
border-bottom-color: #2d3e50;
}
}
@media (max-width: 991.98px) {
.navi-container {
width: 100%;
background-color: #01c2aa;
position: relative;
top: 0px;
z-index: 998;
display: flex;
transition: top 500ms;
height: 50px;
}
.navi-container .navi-menu {
width: 100%;
display: flex;
flex-direction: column;
padding-top: 80px;
position: relative;
}
.navi-container .navi-menu a.navi-link {
padding: 10px;
padding-left: 20px;
font-size: 1.2em;
font-weight: 600;
}
.navi-container .navi-menu a.navi-link-active {
box-sizing: border-box;
border-left: 3px #2d3e50 solid;
}
.navi-show-on-mobile {
height: 100%;
}
}
.app-container {
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
top: 0px;
position: relative;
align-items: center;
}
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
width: 100%;
font-size: 14px;
font-family: 'Montserrat', sans-serif;
}
#root {
box-sizing: border-box;
height: 100%;
width: 100%;
}<div id="root">
<div class="app-container">
<div class="topbar-container"></div>
<div class="navi-container navi-show-on-mobile">
<section class="navi-menu">
<a class="navi-link">DASHBOARD</a><a class="navi-link navi-link-active">COINS</a>
</section>
</div>
</div>
</div>关于javascript - 设置边框时如何防止移位?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51797218/