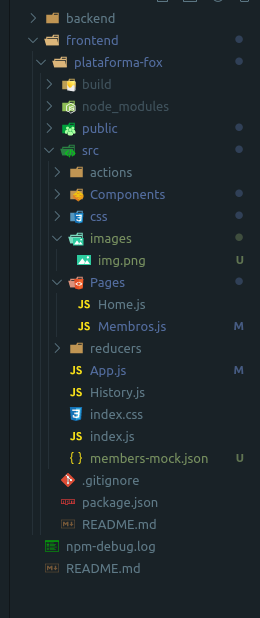
我在 javascript 中有一个 img 标签,它没有显示文件(本地文件)。 该文件位于名为 images 的文件夹中,我尝试使用该图像的 js 文件位于名为 Pages 的文件夹中。这两个文件夹都在同一目录中。
<img src='../images/img.png' alt='template'/>
这是我使用标签的方式,浏览器在无效图像上显示带有图标的替代名称
最佳答案
当图像位于应用程序的 public 文件夹中时,您可以使用相对路径,最好通过 webpack 传递图像,这样您只需要将图像作为普通对象导入并将其用于您的组件。
import template from '../images/image.jpg/
// later ir your code
<img src={template} alt="image al" />
关于javascript - <img src ='img.png'> 不显示本地文件( react ),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59380076/