
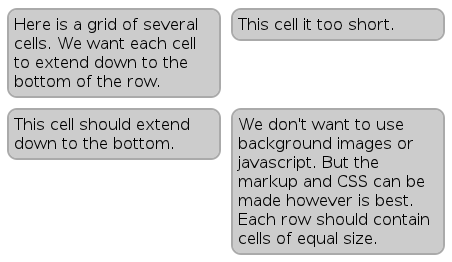
如上例所示,我正在尝试创建一个框/单元格网格。我希望它看起来比屏幕截图更好看,并且我希望每个单元格的底部向下延伸 以与行中最高单元格的底部对齐。我知道大约有数百万个帖子可以解决 100% 的高度问题,但似乎没有一个适用于这种情况。
要求:
- 没有背景图片
- 没有javascript
- 必须使用以下文档类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">(Drupal 7) - 但是,我对标记和 CSS 非常灵活,例如,我可以添加额外的清晰 div,甚至可以用表格重新做所有事情。
这是我用来制作上面截图的代码:
HTML:
<div class="row">
<div class="cell">Here is a grid of several cells. We want each cell to extend down to the bottom of the row.</div>
<div class="cell">This cell it too short. </div>
</div>
<div class="row">
<div class="cell">This cell should extend down to the bottom.</div>
<div class="cell">We don't want to use background images or javascript. But the markup and CSS can be made however is best. Each row should contain cells of equal size.</div>
</div>
CSS:
.row {
clear: both;
}
.cell {
background: #CCC;
border-radius: 10px;
border: 2px solid #AAA;
float: left;
margin: 5px;
padding: 5px;
width: 200px;
}
最佳答案
您可以使用 display:table-row 和 display:table-cell 完美地实现这一点(除非您需要支持 IE7 及更低版本):
http://jsfiddle.net/ptriek/nFeCw/
.row {
display:table-row;
}
.cell {
background: #CCC;
border-radius: 10px;
border: 2px solid #AAA;
display:table-cell;
margin: 5px;
padding: 5px;
width: 200px;
}
关于html - CSS制作一个单元格网格,每个单元格填充其行的100%高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8672276/