我有一个关于格式化输入按钮的非常特殊的问题。
在我的第一页上,我创建了一个名为“button”的 css 规则,用于设置一行中独立的按钮的格式。完美运行,按钮如下图所示

这个按钮的CSS在下面
.button {
width: 100%;
height: 15mm;
background-color: #AAA;
color: #FFFFFF;
font-size: 20px;
text-shadow: 0px -2px #888;
border:none; !important
-moz-box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
-webkit-box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
}
在 html 中,它看起来像这样:
<a href="dashboard.html">
<input class="button" type="button" value="SUBMIT" action="dashboard.html" />
</a>
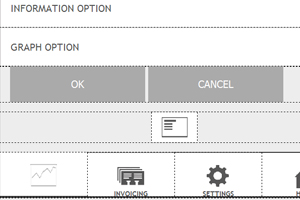
问题是,我已经复制了这条规则,并在第二页中为平行的按钮稍微修改了它,并且它没有格式化按钮。奇怪的是,它在 Dreamweaver 中显示正确

但是在任何浏览器中,它都会失去它的格式

这是平行按钮的CSS
.2buttons {
width: 40%;
height: 15mm;
background-color: #AAA;
color: #FFFFFF;
font-size: 20px;
text-shadow: 0px -2px #888;
border:none; !important
-moz-box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
-webkit-box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
box-shadow: 0px 2px 0px 0px #888, 0px -2px 0px 0px #DDD;
}
这是html
<a href="report.html">
<input class="2buttons" type="button" value="OK"/>
</a>
奇怪的是,即使您将第一个有效的 css 规则应用到这些按钮,它们仍然保持未格式化。
最佳答案
您的代码中有两件事。
首先 class 和ID 名称不要以数字开头。
像这样写 .buttons2 而不是 .2buttons。
& 第二
这样写
border:none !important;
取而代之的是:
border:none; !important
关于html - 输入按钮保持未格式化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12596838/