我在 stackoverflow 上发现了几个类似的问题,但似乎没有一个能为我的案例提供真正明确的解决方案。
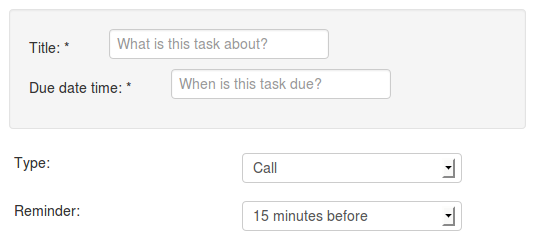
我希望通过屏幕截图可以展示使用表格的痛苦:

底部两行定义为 tr和 td一张 table 内。结构完美,标签和文本字段对齐完美。但是,如果我想设计 well 的样式类(例如 <div class='well'> ... </div>)仅围绕两行,表方法将失败。仅仅是因为不允许您拥有任何 div在一个表内,只有 tr 除外和 td .
所以我从表格中取出前两行并将其作为纯 div。您可以在上面灰色井中的前两行看到结果。
<div class='well'>
<div>
<div class='block_inline'> ... </div>
<div class='block_inline'> ... </div>
</div>
<div>
<div class='block_inline'> ... </div>
<div class='block_inline'> ... </div>
</div>
</div>
本身就是 well class 现在在两行周围呈现得很漂亮,但是对齐现在一团糟。我怎样才能使它们仍然居中并使文本字段彼此相邻垂直对齐?
最佳答案
要使用 div 获得这种效果,您只需将显示属性与表格、表格行和表格单元格一起使用:
HTML:
<div class='well'>
<div class="row">
<div class='block_inline'> Title </div>
<div class='block_inline'> ... </div>
</div>
<div class="row">
<div class='block_inline'> Due Date Time </div>
<div class='block_inline'> ... </div>
</div>
</div>
CSS:
div
{
border: 1px solid #333;
}
.well
{
display: table;
width: 70%;
}
.row
{
display: table-row;
}
.block_inline
{
display: table-cell;
width: 50%;
}
这模仿了表格的行为,但留下了漂亮且语义化的标记。这对于解决“剩余空间列”问题也很有用:)
关于html - CSS/HTML : How to achieve a structure like table without using table?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13473812/