快速提问伙计们 - 实现如下效果的最佳方法是什么?我想要一个按钮的确切形状,但颜色不同,从底部滑入。我目前在纯 CSS 上有按钮,我可以保持这种方式(首选)还是需要将按钮设为 sprite gfx 并仅设置动画背景位置?

最佳答案
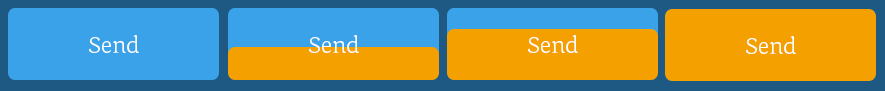
您可以使用纯 CSS 来实现:
.button {
width: 200px; height: 100px;
background-size: 100% 200%;
background-image: linear-gradient(to bottom, blue 50%, orange 50%);
-webkit-transition: background-position 1s;
-moz-transition: background-position 1s;
transition: background-position 1s;
}
.button {
background-position: 0 +100%;
}
关于javascript - jQuery 按钮背景滑入/向上效果,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21194975/