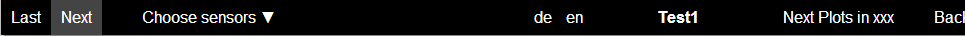
我想在我的顶部栏中放置一些按钮,您可以在其中选择显示语言。这些按钮应该像其他按钮一样在顶部栏中具有完整的高度:

但出于某种原因,我无法将这些按钮设置为全高:

这是我的 html 和 css 设置的 fiddle :http://jsfiddle.net/gLgwm/1/
我尝试使用以下不起作用的 CSS:
#CtlLanguageSelection,
#CtlLanguageSelection a {
line-height: 35px !important;
padding-top: 0px;
padding-bottom: 0px;
padding-left: 5px;
padding-right: 5px;
}
还尝试将 min-height 和 height 设置为 100% 和 35px,但没有用。
最佳答案
a 是一个行内元素,所以它占用的空间和文本一样多。让它成为一个 inline-block
#CtlLanguageSelection a {
line-height: 35px !important;
padding-top: 0px;
padding-bottom: 0px;
padding-left: 5px;
padding-right: 5px;
display: inline-block;
cursor:pointer;
}
关于html - 在顶栏全高制作链接,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21426361/