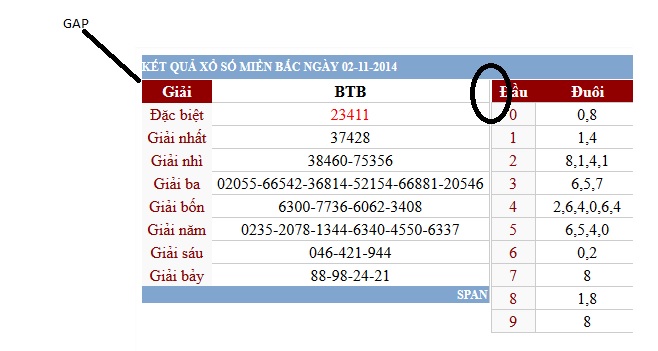
我无法解决 h2 标签和表格之间的差距。另外,如果你看我附上的图片,你会发现在第二张表中,第一行的宽度(标题)比其余的短,非常感谢任何帮助!
h2 和表格 CSS:
.tieudemien
{
line-height: 24px;
background-color: #80A5CE;
text-transform: uppercase;
color: #FFF;
font-weight: bold;
font-size: 12px;
width:498px;
margin-bottom: 0;
padding-bottom: 0;
margin-left:1px;
}
.tb {
width: 500px;
padding-top:0;
padding-bottom:0;
}

最佳答案
关于html - 清除 span 和 table 之间的间隙,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26708961/