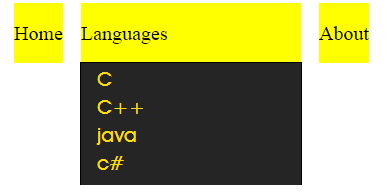
我遇到了 CSS 菜单的问题。我希望父 li 不被子菜单打扰。我希望父列表的宽度等于它们本身的文本内容,而不是内部 ul。我不想给父列表特定的宽度。这是图像。 
CSS
ul {
list-style: none;
}
.nav{
padding-left: 70px;
line-height: 60px;
overflow: hidden;
}
.nav > li{
float: left;
font-size: 20px;
margin-right: 18px;
cursor: pointer;
background: yellow;
}
.subm{
overflow: hidden;
width: 200px;
list-style: none;
line-height: normal;
outline: 1px solid black;
padding: 0;
background: #252525;
padding: 0 10px 10px 10px;
}
.subm > li{
color: #ffde00;
margin: 0;
margin-top: 4px;
padding-left: 6px;
font-family: decker;
}
HTML
<ul class="nav">
<li>Home</li>
<li>Languages
<ul class="subm">
<li>C</li>
<li>C++</li>
<li>java</li>
<li>c#</li>
</ul>
</li>
<li>About</li>
</ul>
最佳答案
将position:absolute添加到.subm
fiddle :http://jsfiddle.net/eryo2kjg/
关于html - CSS子菜单打扰了父级,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31228699/