我尝试将此规则添加到 css 但它仍然不起作用
.custom-radio [type=radio] {
visibility: true;
}
这是整个 html 和 js 源代码:
<link type="text/css" rel="stylesheet" href="http://onlinehtmltools.com/tab-generator/skins/skin1/left.css">
<link type="text/css" rel="stylesheet" href="http://onlinehtmltools.com/tab-generator/skins/skin3/top.css">
<style>
.custom-radio [type=radio] {
visibility: true;
}
.tabs {
position: relative;
min-height: 200px; /* This part sucks */
clear: both;
margin: 25px 0;
}
.tab {
float: left;
}
.tab label {
background: #eee;
padding: 10px;
border: 1px solid #ccc;
margin-left: -1px;
position: relative;
left: 1px;
}
.tab [type=radio] {
display: none;
}
.content {
position: absolute;
top: 28px;
left: 0;
background: white;
right: 0;
bottom: 0;
padding: 20px;
border: 1px solid #ccc;
overflow: hidden;
}
.content > * {
opacity: 0;
-webkit-transform: translate3d(0, 0, 0);
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
-webkit-transition: all 0.6s ease;
-moz-transition: all 0.6s ease;
-ms-transition: all 0.6s ease;
-o-transition: all 0.6s ease;
}
[type=radio]:checked ~ label {
background: white;
border-bottom: 1px solid white;
z-index: 2;
}
[type=radio]:checked ~ label ~ .content {
z-index: 1;
}
[type=radio]:checked ~ label ~ .content > * {
opacity: 1;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
}
</style>
<div class="tabs_holder">
<ul>
<li><a href="#your-tab-id-1">Tab 1</a></li>
<li class="tab_selected"><a href="#your-tab-id-2">Tab 2</a></li>
<li><a href="#your-tab-id-3">Tab 3</a></li>
</ul>
<div class="content_holder">
<div id="your-tab-id-1">
<div class="tabs">
<div class="tab">
<input type="radio" id="tab-1" name="tab-group-1" checked>
<label for="tab-1">Tab 1.1</label>
<div class="content">
<p>Stuff for Tab 1.1</p>
</div>
</div>
<div class="tab">
<input type="radio" id="tab-2" name="tab-group-1">
<label for="tab-2">Tab 1.2</label>
<div class="content">
<p>Stuff for Tab 1.2</p>
<img src="//placekitten.com/200/100">
</div>
</div>
<div class="tab">
<input type="radio" id="tab-3" name="tab-group-1">
<label for="tab-3">Tab 1.3</label>
<div class="content">
<p>Stuff for Tab 1.3</p>
<img src="//placedog.com/200/100">
</div>
</div>
</div>
</div>
<div id="your-tab-id-3">
<div class="tabs">
<div class="tab">
<input type="radio" id="tab-4" name="tab-group-2" checked>
<label for="tab-4">Tab 3.1</label>
<div class="content">
<p>
<form name="form_1">
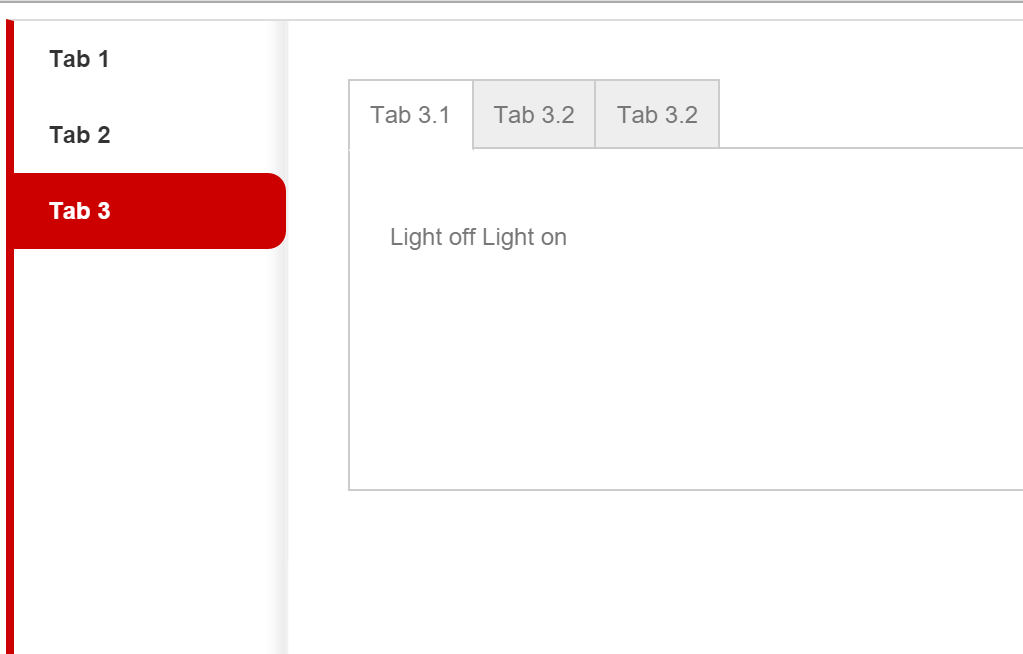
<input type="radio" name ="radio_1" class="custom-radio" onClick="offButton();">Light off
<input type="radio" name ="radio_2" class="custom-radio" onClick="onButton();" checked>Light on
</form>
</p>
</div>
</div>
<div class="tab">
<input type="radio" id="tab-5" name="tab-group-2">
<label for="tab-5">Tab 3.2</label>
<div class="content">
<p>Stuff for Tab 3.2</p>
<img src="http://placekitten.com/200/100">
</div>
</div>
<div class="tab">
<input type="radio" id="tab-6" name="tab-group-2">
<label for="tab-6">Tab 3.2</label>
<div class="content">
You made it this far?!
</div>
</div>
</div>
</div>
</div><!-- /.content_holder -->
</div><!-- /.tabs_holder -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://onlinehtmltools.com/tab-generator/skinable_tabs.min.js"></script>
<script type="text/javascript">
$('.tabs_holder').skinableTabs({
effect: 'basic_display',
skin: 'skin1',
position: 'left'
});
</script>
</html>
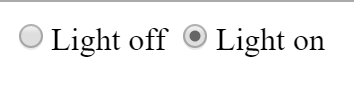
最佳答案
从您的代码中删除以下 css。
.tab [type=radio] {
display: none;
}
关于javascript - 单选按钮圆圈在选项卡中不可见,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34435278/