我正在尝试显示一个 fontawsome 图标,使其位于具体化 css 进度/确定 div 之上。但没有运气。图标显示但不完全是它的一部分被剪裁/隐藏。我已经尝试了很多解决方案,但都没有帮助。
.progress .determinate {
overflow: visible;
z-index: 1;
}
.progress .determinate .fa {
position: absolute;
top: -5px;
font-size: 12px;
right: 0px;
visibility: visible;
z-index: 9;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/css/materialize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/js/materialize.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css"></script>
<div class="col l9 m9 s9 ">
<div class="col l12 m12 s12">
<div class="progress">
<div class="determinate" style="width:70%">
<i class="fa fa-circle"></i>
</div>
</div>
</div>
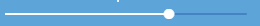
</div>下图展示了它应该是什么样子。但即使经过数小时的努力,我也无法弄清楚如何实现这一目标。在图像中,圆圈是 fa-circle 图标
以下是我试过的一些帖子
尝试了其他几种方法,但可以使它起作用。任何帮助将不胜感激。提前致谢。
最佳答案
你的 .progress 溢出是隐藏的,所以让它可见
.progress {
overflow: visible;
}
关于css - 字体很棒的图标没有出现在 Materialize css progress/determinate 之上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41276353/