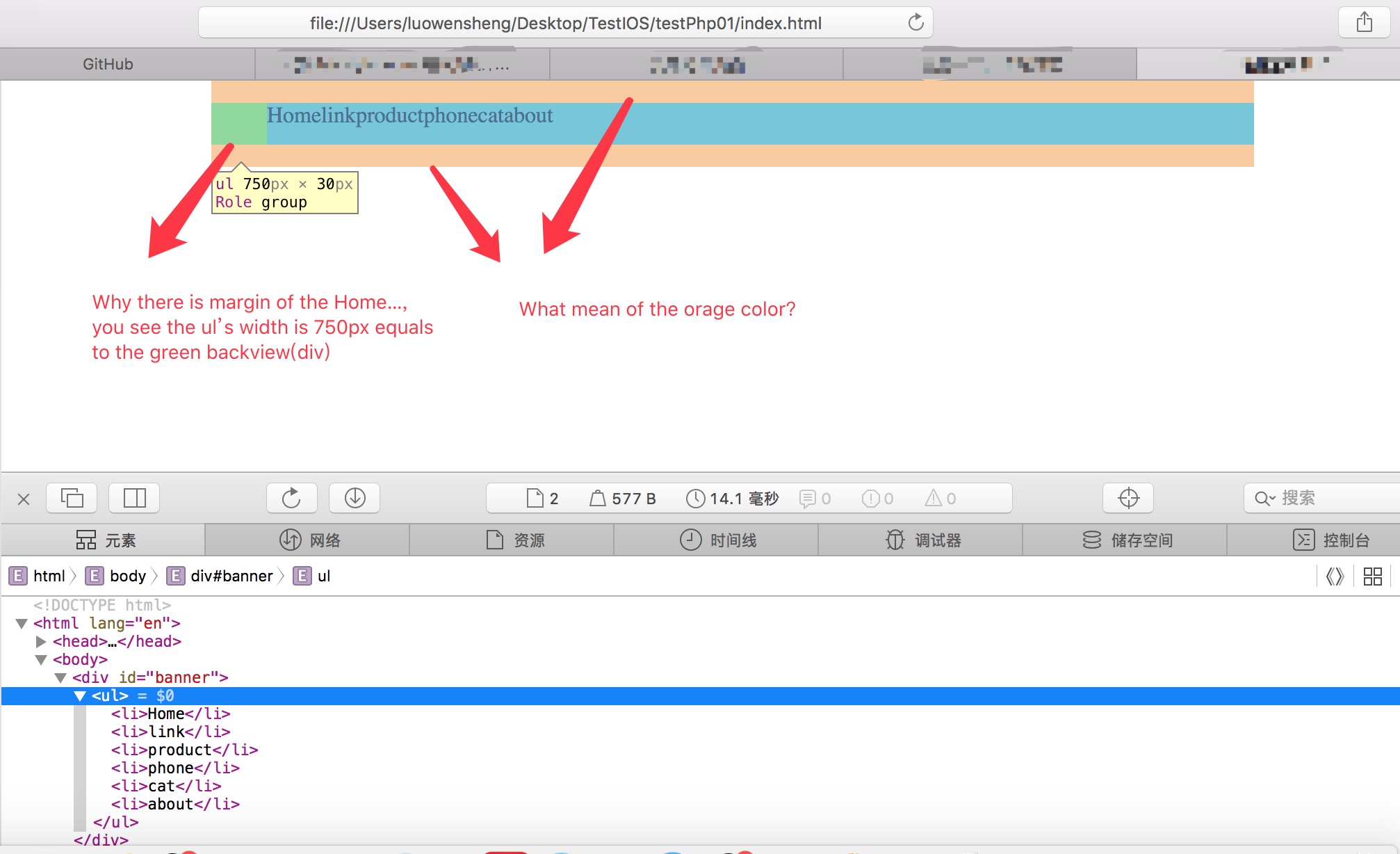
我在div中写了一个url,为什么url在div的右边?
我的代码如下:
#banner {
height:30px;
width: 750px;
margin: 0 auto;
background-color: aquamarine;
}
#banner ul{
list-style: none;
height:30px;
}
#banner ul li {
float: left;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" href="styles/index.css" type="text/css">
</head>
<body>
<div id="banner">
<ul >
<li>Home</li>
<li>link</li>
<li>product</li>
<li>phone</li>
<li>cat</li>
<li>about</li>
</ul>
</div>
</body>
</html>我有两个问题,如何解释?
最佳答案
关于html - ul 到 div 有余量,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43759911/