<分区>
HTML/CSS根据<p>元素制作特定的边框
我正在使用 Bootstrap 创建我的简历网站,我有一个问题根据 border带有 <p> 的元素.
我有这个 HTML/CSS 部分:
.headline {
position: relative;
display: inline-block;
border: 1px solid #252525;
margin-bottom: 120px;
color: #252525;
font: 12px 'PT Sans', sans-serif;
line-height: 20px;
text-align: center;
}<div id="profil" class="container-fluid">
<div class="row">
<div class="span12 text-center">
<div class="headline">
<p>
<span> QUI SUIS-JE ? </span>
</p>
<h1>MON PROFIL</h1>
</div>
</div>
</div>
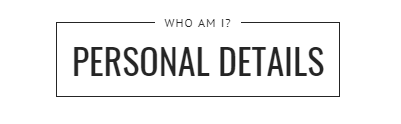
</div>我想得到这样的东西:
我如何修改我的 CSS 文件才能获得此文件?
谢谢!
最佳答案
使用 <fieldset> 和 <legend>
.headline {
position: relative;
display: inline-block;
border: 1px solid #252525;
margin-bottom: 120px;
color: #252525;
font: 12px 'PT Sans', sans-serif;
line-height: 20px;
text-align: center;
}<div id="profil" class="container-fluid">
<div class="row">
<div class="span12 text-center">
<fieldset class="headline">
<legend> QUI SUIS-JE ? </legend>
<h1>MON PROFIL</h1>
</fieldset>
</div>
</div>
</div>关于HTML/CSS根据<p>元素制作特定的边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51001292/