我是一名 C# .NET 开发人员,但是 CSS 很糟糕,尽管我在提问之前确实付出了很多努力。我正在使用一些基本的 jQuery、CSS 和 HTML 表格(是的,我知道表格)来构建我以前在 Flash 中唯一的照片组合。我遇到的问题是在 iPhone 或 Android 等移动设备上查看网站时,在我使用 Galaxy S3 的屏幕截图中,如果用户放大照片,我固定位置的菜单会移到顶部的照片。
编辑:我使用的是固定位置,以便菜单“ float ”在照片上方的同一位置,并在用户滚动时跟随滚动条,使其在用户滚动到照片末尾时可访问.我已将 CSS 更新为第一个响应,但是当您滚动时菜单不再保留在屏幕上。我本来应该在帖子中包含此注释的。
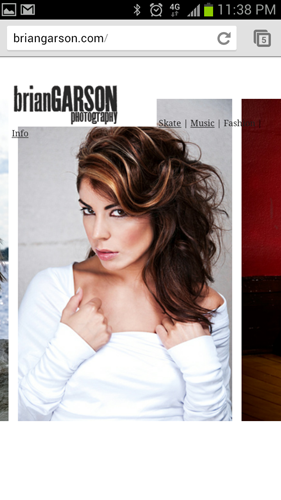
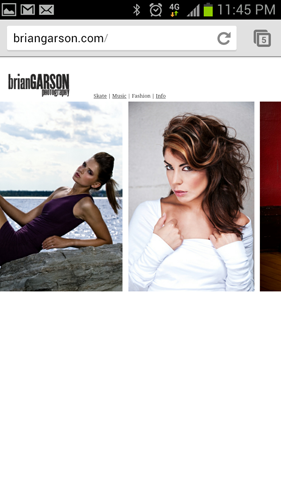
屏幕截图:
用户通过捏合来放大 - 菜单漂浮在图像之上:
未放大:

(来源:briangarson.com)
我正在使用的代码(可能更容易在我的网站上查看源代码)但是这里是
<style type="text/css">
body
{
background-color: #FFFFFF;
}
.gallery
{
height: 600px;
}
#content{
margin-top: 50px;
}
#menu{
margin-left: 15px;
position: fixed;
}
table{
padding-top: 90px;
}
td{
padding-left: 15px;
}
a{
color:#1A1A1A;
}
a.on{
text-decoration: none;
}
</style>
和 HTML
<div id="content">
<div id="menu">
<img src="http://briangarson.com/logo.gif"> <a id="navSkate" class="on" href="#">Skate</a> | <a id="navMusic" href="#">Music</a> | <a id="navFashion" href="#">Fashion</a> | <A target=_blank href="mailto:photo@briangarson.com">Info</a>
</div>
<table>
<tr id="fashion">
<td><img class="gallery" src="photos/352cassandra_aylmer.jpg"></td>
<td><img class="gallery" src="photos/811for_web_low_res_texture_0141-editweb.jpg"></td>
<td><img class="gallery" src="photos/78420061105031421_carolina_01_floor_srgb.jpg"></td>
<td><img class="gallery" src="photos/91720061127164637_kat_salute_srgb_01.jpg"></td>
<td><img class="gallery" src="photos/997val__1262555511_4af982f854_o.jpg"></td>
<td><img class="gallery" src="photos/43620060531234234_geoff.jpg"></td>
<td><img class="gallery" src="photos/918christine_dsc_8737.jpg"></td>
<td><img class="gallery" src="photos/471debbie.jpg"></td>
<td><img class="gallery" src="photos/158alison_dsc_0602-edit.jpg"></td>
<td><img class="gallery" src="photos/95madelaine_bw.jpg"></td>
<td><img class="gallery" src="photos/971gabrielle_v3_bordered.jpg"></td>
<td><img class="gallery" src="photos/917ioanna_dsc_1937-edit.jpg"></td>
<td><img class="gallery" src="photos/96520061106010418_carolina_couch_01_srgb.jpg"></td>
<td><div style="display: block; width:100px;"> </div></td>
</tr>
</table>
</div>
最佳答案
我从来没有遇到过固定定位的问题,主要是因为我不使用它,也就是说:我认为移动浏览器不支持 position:fixed .
我相信您需要像下面这样 ->
#menu{
margin-left: 15px
position: absolute;
top:50px;
}
上面的目的是与顶部保持相同的距离,如果它被绑定(bind)到 <div id="content> 的尺寸。 .现在我们可以通过绑定(bind)到滚动事件来复制它。
$(document).scroll(function(){
$('#menu').css('top', '50px');
});
我相信这就是您想要的效果。
关于jquery - float 菜单的固定定位以支持移动浏览器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11271281/