我很难让它发挥作用。
我有一个绝对定位的图像,right:0, top:0 固定在窗口的右侧。
我需要的是,如果窗口的大小被调整(或当前处于)某个宽度以开始根据几个数字将图像进一步向右移动...
这是我目前的尝试:
$(window).on('load', function(){
var $ww = $(window).width();
moveImage($ww);
});
$(window).smartresize(function(){
var $ww = $(window).width();
moveImage($ww);
});
function moveImage($w){
if($w <= 1863){
var $p1img = $('.panel-1-image');
$pos = 1410 - $w;
$p1img.css('right', '-' + $pos + 'px');
}
}
.panel-1-image 是有问题的图像。
因此,图像及其左侧的内容的组合总宽度为 1410 像素。在大于 1863 像素的屏幕尺寸上看起来不错。
我想将图像进一步向右移动,如果屏幕尺寸较小,或者调整后的尺寸小于此尺寸,则图像不会覆盖/覆盖旁边的内容。
我正在使用 jQuery 1.7,这里是 jQuery smartresize 插件:http://www.paulirish.com/2009/throttled-smartresize-jquery-event-handler/
我做错了什么?
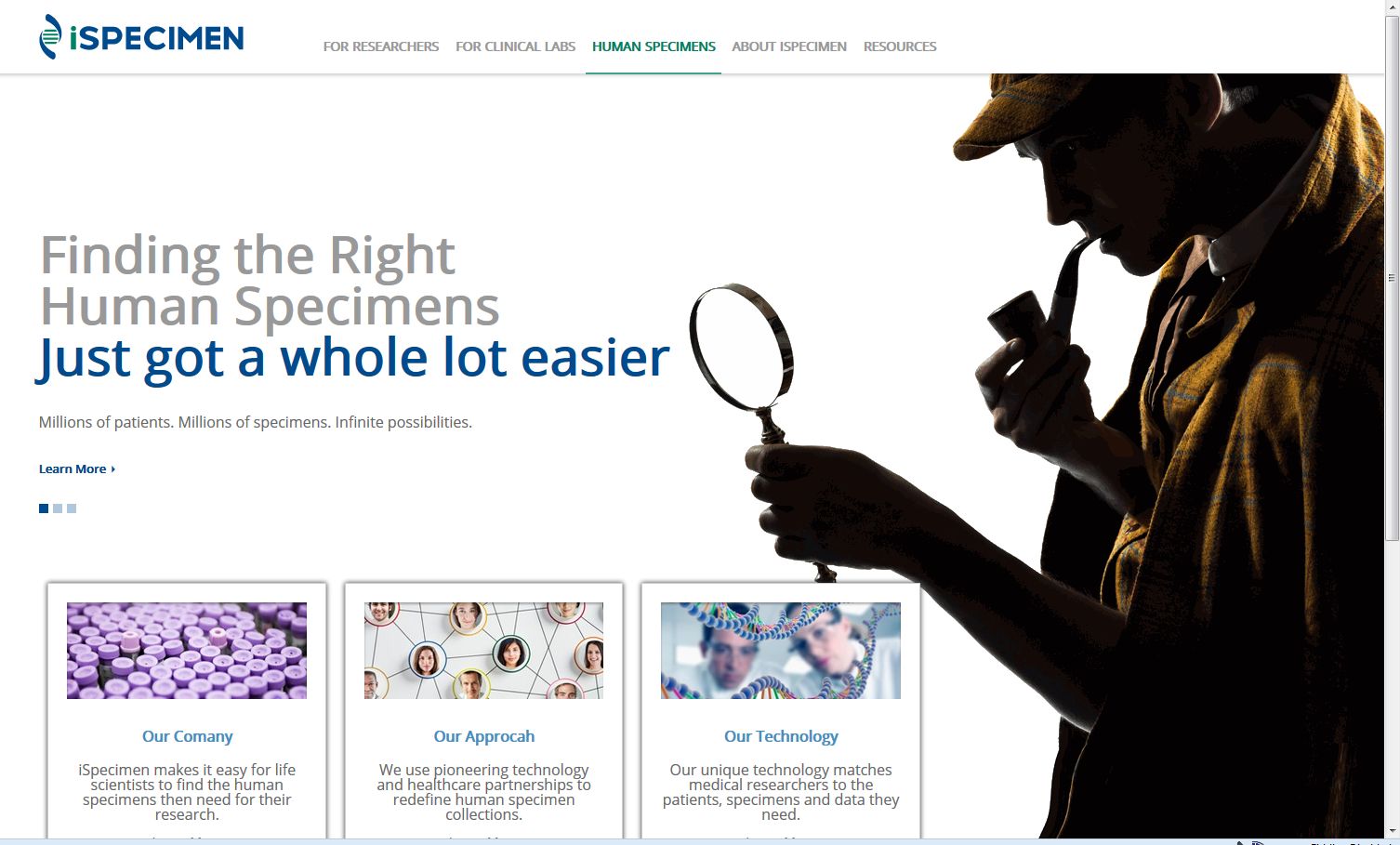
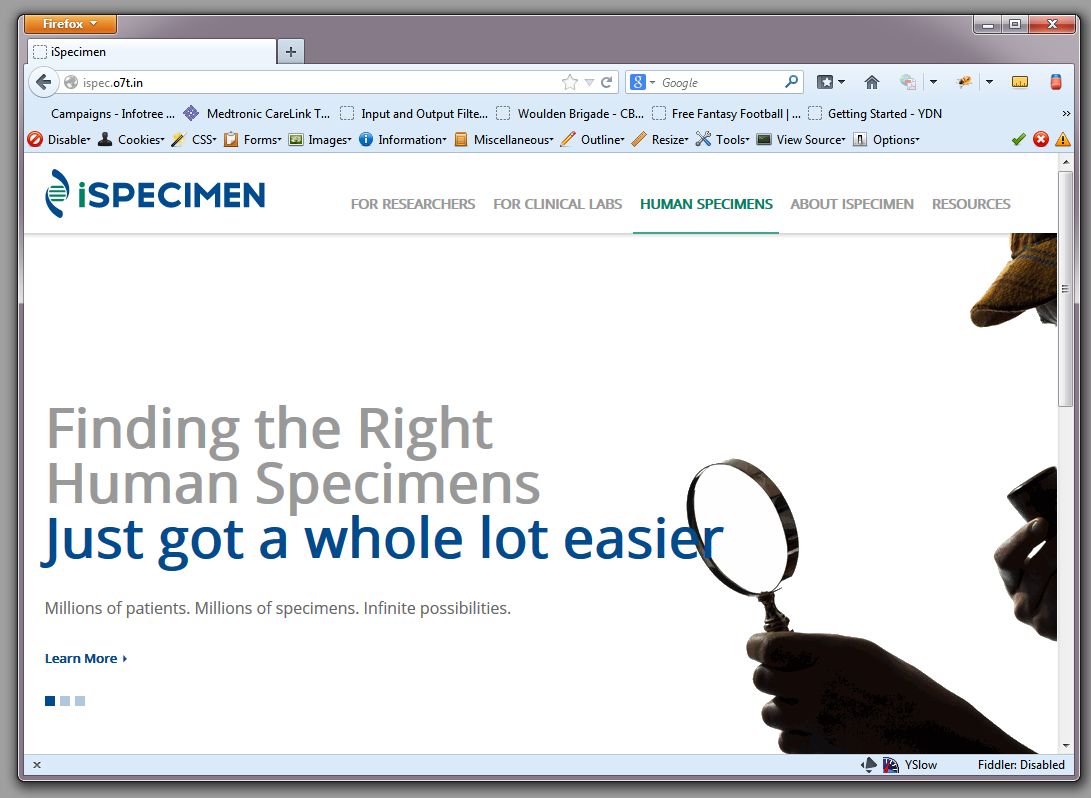
截图
完整

更小

更小

放大镜的边缘不应该与内容重叠
fiddle
最佳答案
你可以使用
@media screen and (max-width: 1410px){
//Add CSS here
}
只需放入新的 CSS 来调整图像大小、移动图像、显示:无或您需要在其上应用任何类型的 CSS 以满足您的需要。
除非你想做一些 CSS 做不到的事情,否则你不应该需要 javascript。
编辑:发布你的 fiddle 后,我相信这就是你要找的:FIDDLE
基本上,你只需要将图像放在内容中并将样式设置为right:-360px;
最终不需要Jscript。希望这就是您所需要的。
编辑 #2:从头开始,它与其余内容重叠,让我看看是否可以修复它。
编辑 #3:现在应该可以解决问题了...因为我没有 CSS,所以这是我所做的截图。
我从面板内容中删除了 z-index

关于javascript - 根据窗口宽度移动图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21195298/