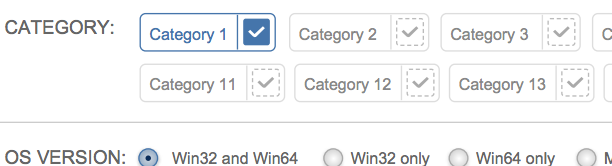
我见过如下的视觉设计:

基本上它是一个复选框(左边有标签,样式边框和所有......)用作过滤器。 我不想重新发明轮子,但在谷歌搜索了半天后,我发现没有任何东西适合或接近这种设计。 第一个障碍是将通常位于右侧的标签向左移动。此外,如果使用纯 CSS,样式会非常痛苦。
所以我想请您帮忙解决这个问题,请您提供一些想法好吗?任何想法都会有所帮助。 提前致谢!
最佳答案
你可以用 CSS only 做这样的事情,使用你的常规 checkbox 和 label 没有 wrappers 或者图片 或其他任何内容。虽然与您在这些图像中看到的不完全一样。
* { box-sizing: border-box; }
input[type=checkbox] { display: none; }
label {
position: relative;
margin: 4px; padding: 0px 0px 0px 8px;
display: inline-block; cursor: pointer;
border: 1px solid #ccc; border-radius: 5px;
font-family: helvetica, sans-serif;
}
label::after {
content: '\2713';
padding: 8px; margin-left: 8px;
display: inline-block;
border: 1px solid transparent;
border-left: 1px dashed #ccc;
}
input[type=checkbox]:checked + label {
border: 1px solid #4575ab;
color: #4575ab;
}
input[type=checkbox]:checked + label::after {
border: 1px solid #fff;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
background-color: #4575ab;
color: #fff;
}<br /><br />
<input id="chk1" type="checkbox" /><label for="chk1">Category 1</label>
<input id="chk2" type="checkbox" /><label for="chk2">Category 2</label>
<input id="chk3" type="checkbox" /><label for="chk3">Category 3</label>更新:
这是另一个更接近您问题中的图像的图像。同样,不需要使用任何图像。而且,非常简洁的代码。现在,还解决了双击时的选择问题。
片段 2:
* { box-sizing: border-box; }
input[type=checkbox] { display: none; }
label {
position: relative;
height: 38px; line-height: 36px;
margin: 4px; padding: 0px 4px 0px 8px;
display: inline-block; cursor: pointer;
border: 1px solid #aaa; border-radius: 5px;
font-family: helvetica, sans-serif;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
label::before {
content: ''; position: absolute;
top: 0px; right: 32px;
height: 36px; width: 2px;
border-left: 1px solid #aaa;
}
label::after {
content: '\2713'; text-align: center;
margin-left: 12px;
display: inline-block; border-radius: 4px;
border: 1px dashed #999;
height: 26px; line-height: 26px; width: 24px;
}
input[type=checkbox]:checked + label {
border: 1px solid #4575ab;
color: #4575ab;
}
input[type=checkbox]:checked + label::after {
border: 1px solid #4575ab;
background-color: #4575ab;
color: #fff;
}
input[type=checkbox]:checked + label::before {
border-left: 1px solid #4575ab;
}<br /><br />
<input id="chk1" type="checkbox" /><label for="chk1">Category 1</label>
<input id="chk2" type="checkbox" checked /><label for="chk2">Category 2</label>
<input id="chk3" type="checkbox" /><label for="chk3">Category 3</label>可使用的演示 fiddle :http://jsfiddle.net/abhitalks/mxkqq4Lg/3/
.
关于javascript - 如何创建带有左侧标签和样式的复选框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27150874/