我正在使用 Bootstrap 框架在我的系统上进行布局。我想这样安排页面布局(见下图)

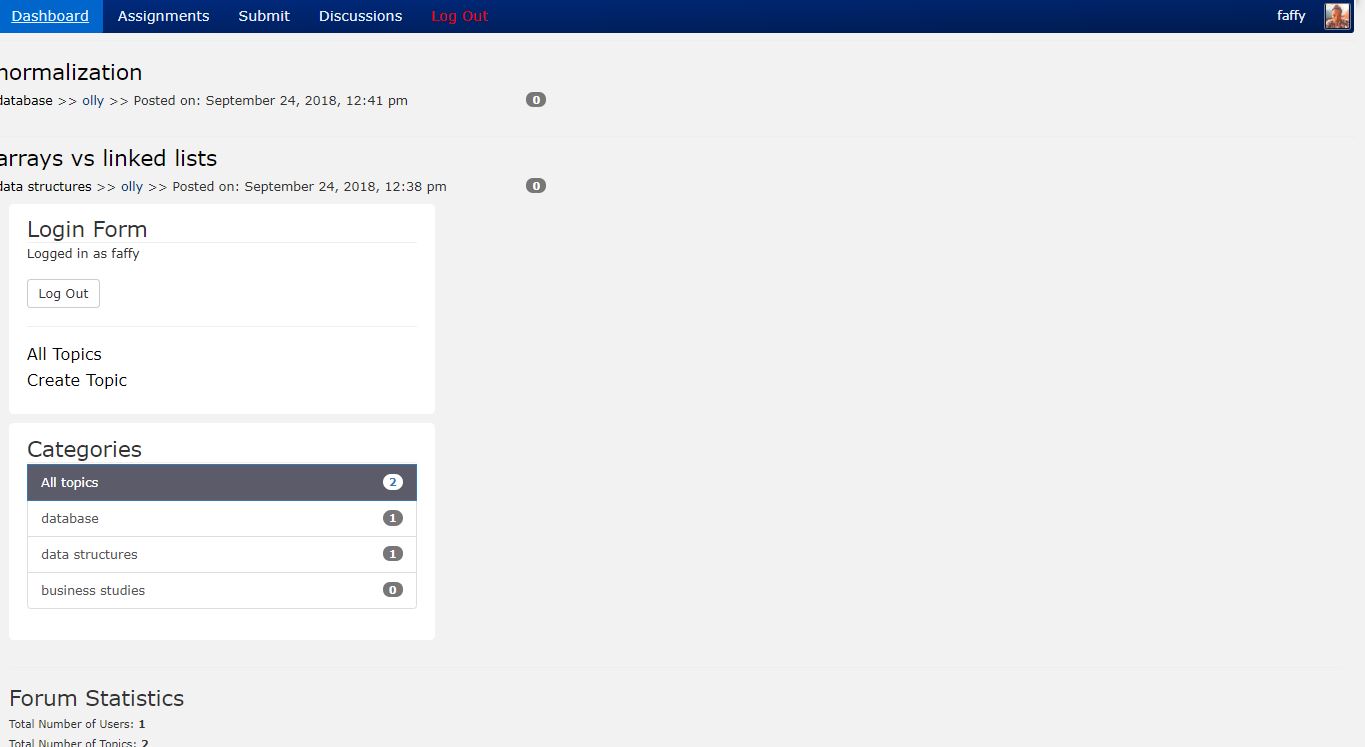
但我面临着挑战。我的代码显示了这一点(见下图)
我需要将登录论坛部分转到右侧,就像我上传的第一张图片一样。

这是我的代码
<?php if($topics) : ?>
<p id="topics">
<div class="row">
<?php foreach ($topics as $topic) : ?>
<p class="topic">
<div class="row">
<div class="col">
</div>
<div class="col-md-5">
<div class="topic-content pull-right">
<h3><a href="topic.php?id=<?php echo $topic['id']; ?>"><?php echo $topic['title']; ?></a></h3>
<div class="topic-info">
<a href="topics.php?category=<?php echo urlFormat($topic['category_id']); ?>"><?php echo $topic['name']; ?></a> >>
<a href="topics.php?user=<?php echo urlFormat($topic['user_id']); ?>"><?php echo $topic['username']; ?></a> >>
Posted on: <?php echo formatDate($topic['create_date']); ?>
<span class="badge pull-right"><?php echo replyCount($topic['id']); ?></span>
</div>
</div>
</div>
</div>
</p>
<?php endforeach; ?>
</p>
<?php else : ?>
<p>No Topics to Display.</p>
<?php endif; ?>
<div class="col-md-4" align="pull-right">
<div class="sidebar">
<div class="block">
<h3>Login Form</h3>
<?php if(isLoggedIn()) : ?>
<div class="userdata">
Logged in as <?php echo getUser()['username']; ?>
</div>
<br />
<form role="form" method="post" action="logout.php">
<input type="submit" name="do_logout" class="btn btn-default" value="Log Out" />
<hr>
<h4><a href="/prac/forum">All Topics</a></h4>
<h4><a href="create.php">Create Topic</a></h4>
</form>
<?php else : ?>
<form role="form" method="post" action="login.php">
<div class="form-group">
<label>Username</label>
<input name="username" type="text" class="form-control" placeholder="Enter Username" />
</div>
<div class="form-group">
<label>Password</label>
<input name="password" type="password" class="form-control" placeholder="password" />
</div>
<button name="do_login" type="submit" class="btn btn-primary">Login</button> <a class="btn btn-default" href="register.php">Create Account</a>
</form>
<?php endif; ?>
</div>
<div class="block">
<h3>Categories</h3>
<div class="list-group">
<a href="topics.php" class="list-group-item <?php echo is_active(null); ?>">All topics <span class="badge pull-right"><?php echo totalPostCount() ;?></span></a>
<?php foreach(getCategories() as $category) : ?>
<a href="topics.php?category=<?php echo $category['id']; ?>" class="list-group-item <?php echo is_active($category['id']); ?>">
<?php echo $category['name']; ?>
<span class="badge pull-right">
<?php echo postCountByCategory($category['id']) ;?>
</span>
</a>
<?php endforeach; ?>
</div>
</div>
</div>
</div>
</div>
<hr>
<h3>Forum Statistics</h3>
<p>
<h6>Total Number of Users: <strong><?php echo $totalUsers; ?></strong></li>
<h6>Total Number of Topics: <strong><?php echo $totalTopics; ?></strong></li>
<h6>Total Number of Categories: <strong><?php echo $totalCategories; ?></strong></li>
</ul>最佳答案
似乎有很多不必要的rows和 <p>其他内的标签 <p>标签。老实说,它需要重组。最好不要包装 divs里面<p>标签,因为它们实际上不应该用作包装器。
您想将 2 列分成 2 个单独的 Bootstrap cols,它们应该包含在 row 中类。
例如:
<div class="row">
<div class="col-xs-12 col-sm-8">
<p>All your forum info here etc.</p>
</div>
<div class="col-xs-12 col-sm-4">
*Login Form Here*
*Categories Here*
</div>
</div>
上面的列将在桌面上将它们分成 66.66666667% x 33.33333333% 宽度的列,然后在较小的设备上将它们分成全宽 (100%)。
关于php - 如何用bootstrap安排网页布局?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52481724/