我有一个程序允许用户选择一些图像,我给了他们伪类
.my_image_clas:hover{
border:3px solid blue;
-webkit-box-sizing: border-box; }
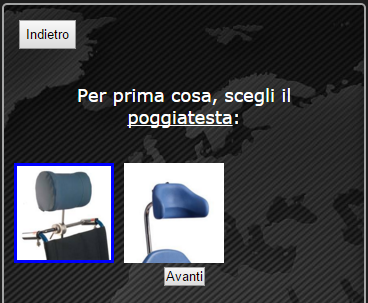
当指针经过时使它们被边框包围(给出“选定效果”)。即使我选择图像,我也想保持这种效果,像这样:
我怎样才能做到这一点? (使用 javascript)
最佳答案
仅限 CSS 的“hack”
起初这个问题要求纯 CSS 的解决方案,虽然正如其他人所说,如果没有 JavaScript 就不可能真正实现您的要求,但是有一个纯 CSS 的 hack:
img {
margin: 3px;
width: 100px;
}
img:hover, img:target {
border: 3px solid green;
margin: 0;
}<a href="#a"><img id="a" src="https://farm1.static.flickr.com/640/23366158776_3bddebe005_t.jpg" /></a>
<a href="#b"><img id="b" src="https://upload.wikimedia.org/wikipedia/commons/3/3c/Marsglobe_tiny2.jpg" /></a>它的工作原理是让您的图像成为单击它们所在的 anchor 的目标。我们可以为作为链接目标的元素设置样式,因为我们在 CSS 中有一个选择器。
请注意,通过这种方式您只能选择一张图片。
纯JavaScript
如果你想用 JavaScript 来做,你可以使用下面的代码:
function select(element) {
element.onclick = function() {
element.classList.toggle('selected');
}
}
Array.from(document.getElementsByClassName('selectable')).forEach(select);img {
margin: 3px;
}
.selected {
border: 3px solid green;
margin: 0;
}<img class="selectable" src="https://farm1.static.flickr.com/640/23366158776_3bddebe005_t.jpg" />
<img class="selectable" src="https://upload.wikimedia.org/wikipedia/commons/3/3c/Marsglobe_tiny2.jpg" />它的工作原理是在单击每个具有 selectable 类的元素时切换名为 selected 的类。此外,它还可以让您选择多个元素。
如果您想限制用户只能选择一个元素,请将上面的 JavaScript 更改为:
function select(element) {
element.onclick = function() {
var selected = document.getElementsByClassName('selected')[0];
if (typeof selected !== 'undefined') { selected.classList.remove('selected'); }
if (element !== selected) { element.classList.add('selected'); }
}
}
Array.from(document.getElementsByClassName('selectable')).forEach(select);
关于javascript - 保持选中图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35704960/