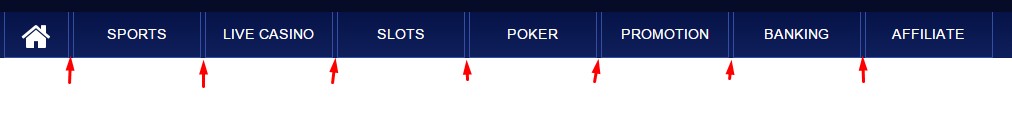
我在删除导航中 li 元素之间的空间时遇到问题,我已经为元素和 anchor (链接)设置了边距:0px,但空间/间隙仍然存在。
如何删除这些空格?

/* navigation styles */
nav {
background: rgba(6, 19, 72, 1);
background: linear-gradient(to bottom, rgba(6, 19, 72, 1) 0%, rgba(15, 31, 91, 1) 100%);
}
.nav {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
}
.nav li {
display: inline;
margin: 0px;
}
nav ul.nav {
width: 1120px;
margin: 0 auto;
min-width: 120px;
}
span.homeicon {
width: 35px;
height: 32px;
display: inline-block;
vertical-align: middle;
position: relative;
background-image: url('http://s16.postimg.org/cq68hbikx/home_icon.png');
background-size: cover;
}
.nav a {
display: inline-block;
padding: 10px;
width: 120px;
text-decoration: none;
color: white;
font-family: arial;
line-height: 30px;
height: 30px;
margin: 0px;
border: 1px solid #344da7;
border-top: none;
}
a.nav_home {
max-width: 50px;
width: 50px !important;
}
.nav a:hover {
background-color: #344da7;
height: 100%;
}<nav>
<ul class="nav">
<li><a href="" class="nav_home"><span class="homeicon"></span></a></li>
<li><a href="">SPORTS</a></li>
<li><a href="">LIVE CASINO</a></li>
<li><a href="">SLOTS</a></li>
<li><a href="">POKER</a></li>
<li><a href="">PROMOTION</a></li>
<li><a href="">BANKING</a></li>
<li><a href="">AFFILIATE</a></li>
</ul>
</nav>fiddle
最佳答案
这些空格实际上是由您的 html 中的空格引起的。
要解决,添加float: left给你的<li>标签:
.nav li {
float: left;
}
要查看它确实是 HTML 中的空白,请尝试将其删除并进行测试:
.nav {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
}
.nav li {
display: inline;
margin: 0px;
}
nav ul.nav {
width: 1120px;
margin: 0 auto;
min-width: 120px;
}
span.homeicon {
width: 35px;
height: 32px;
display: inline-block;
vertical-align: middle;
position: relative;
background-image: url('http://s16.postimg.org/cq68hbikx/home_icon.png');
background-size: cover;
}
.nav a {
display: inline-block;
padding: 10px;
width: 120px;
text-decoration: none;
font-family: arial;
line-height: 30px;
height: 30px;
margin: 0px;
border: 1px solid #344da7;
}
a.nav_home {
max-width: 50px;
width: 50px !important;
}
.nav a:hover {
background-color: #344da7;
height: 100%;
}<nav>
<h1> With Whitespace </h1>
<ul class="nav">
<li><a href="" class="nav_home"><span class="homeicon"></span></a></li>
<li><a href="">SPORTS</a></li>
<li><a href="">LIVE CASINO</a></li>
<li><a href="">SLOTS</a></li>
<li><a href="">POKER</a></li>
<li><a href="">PROMOTION</a></li>
<li><a href="">BANKING</a></li>
<li><a href="">AFFILIATE</a></li>
</ul>
<h1> Without Whitespace </h1>
<ul class="nav">
<li><a href="" class="nav_home"><span class="homeicon"></span></a></li><li><a href="">SPORTS</a></li><li><a href="">LIVE CASINO</a></li><li><a href="">SLOTS</a></li><li><a href="">POKER</a></li><li><a href="">PROMOTION</a></li><li><a href="">BANKING</a></li><li><a href="">AFFILIATE</a></li>
</ul>
</nav>关于html - 如何删除导航中列表项之间的空格(HTML/CSS),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30952299/