假设我有一个 ul li 结构,我想删除 last li border,它也支持 IE 6,方法是使用 仅 CSS(在我的元素中仅使用 css 是强制性的)。
<ul>
<li>HI</li>
<li>HI</li>
<li>HI</li>
<li>HI</li>
</ul>'
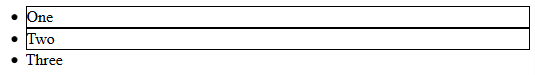
我想要在 IE6 中也能工作的这种类型的输出...

最佳答案
由于支持 IE6 是一项要求,如果您不想使用 Javascript 或添加类(首选方法),您将不得不变得有点笨拙。
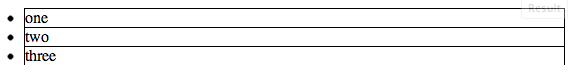
目前尚不清楚您想要什么样的外观,但这里有一种保留子弹的方法。这假定边界已定义并且您想要隐藏一个。你可以设置overflow: hidden在 <ul> 上和 margin-bottom: -1px在 <li> 上.这在 IE6 中工作得很好。
输出:

CSS:
li {
border: 1px solid black;
margin-bottom: -1px;
}
ul {
overflow: hidden;
}
HTML:
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
这是另一种方法,您只是不定义底部边框。
CSS:
li {
border-top: 1px solid black;
border-right: 1px solid black;
border-left: 1px solid black;
}
HTML:
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
关于css - 有没有办法只使用 CSS 删除最后一个子边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13667408/
