我正在构建一个网站,其中包含各种背景图像,并在其上放置内容。我现在的方式不起作用,因为当我在移动浏览器上查看网站时,一些元素被推到左边,在右边留下难看的空白。
这是因为被推送的元素不包含在包装器中。但是,我不确定如何布置所有元素,尤其是需要放置它们的各种背景图像。
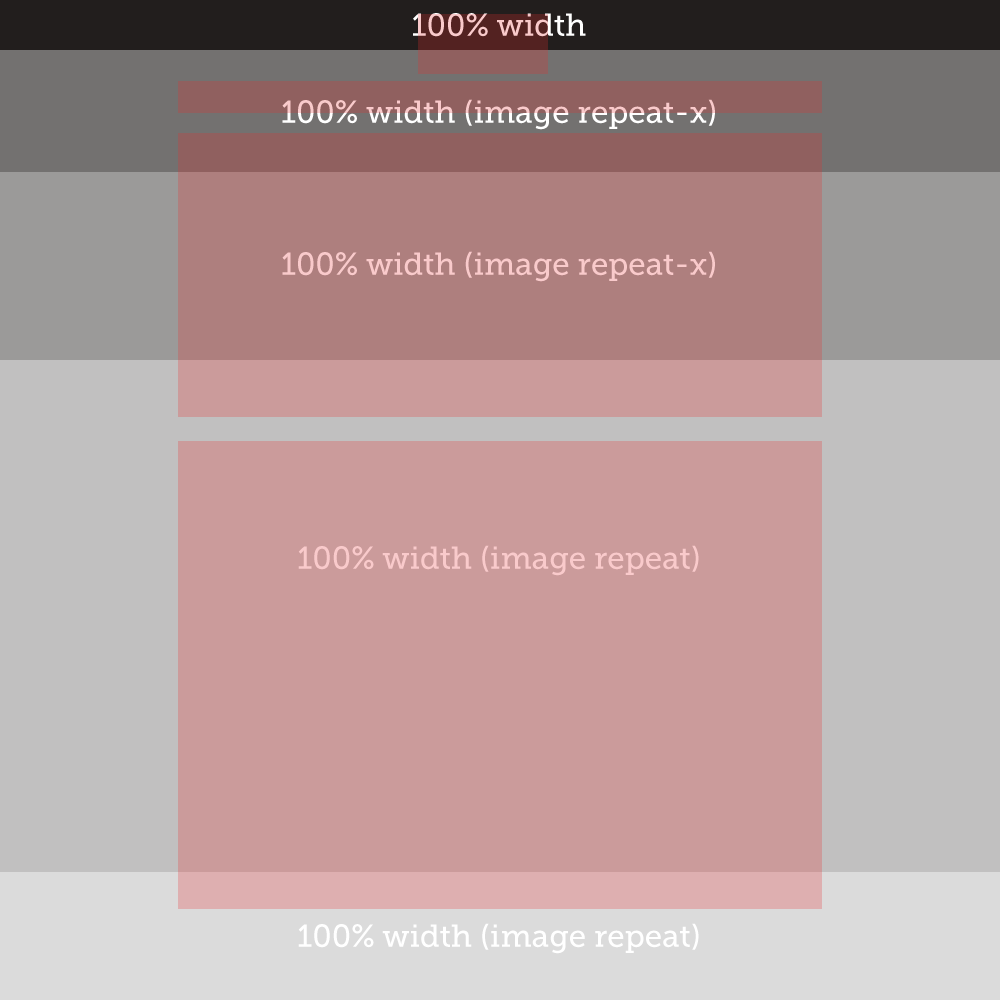
我已经创建了一个关于 div 布局的简单图像。
注意:所有文本 100% width, etc 都是指红色透明框(内容)下的 div。实际站点可以查看here .

有人能帮我弄清楚我应该如何为这个网站的布局正确构建 HTML 吗?例如,我是否应该将上半部分和下半部分拆分为 #top 和 #bottom,并分别在其中包含一个包装器?我不知道应该如何处理这个问题。
最佳答案
似乎您所有的宽度都基于像素,而(对于响应式结果)应该是百分比。
破坏您 iPhone 布局的似乎是 1122 像素的看板 ID 和 47 像素的边距。这比上方和下方的其他 div 宽得多。
但是,固定布局也适用于移动设备。参见 -> fixed-vs-fluid-vs-elastic-layout-whats-the-right-one-for-you/
关于html - 如何为具有各种背景图像并在其上放置内容的布局正确构建 HTML?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16848597/