我可能在这里遗漏了一些明显的东西,但是当我将流体布局更改为 display:table 和 table-cell 时,我注意到了一个奇怪的效果。 (如所述 here , here ,显示 here 。
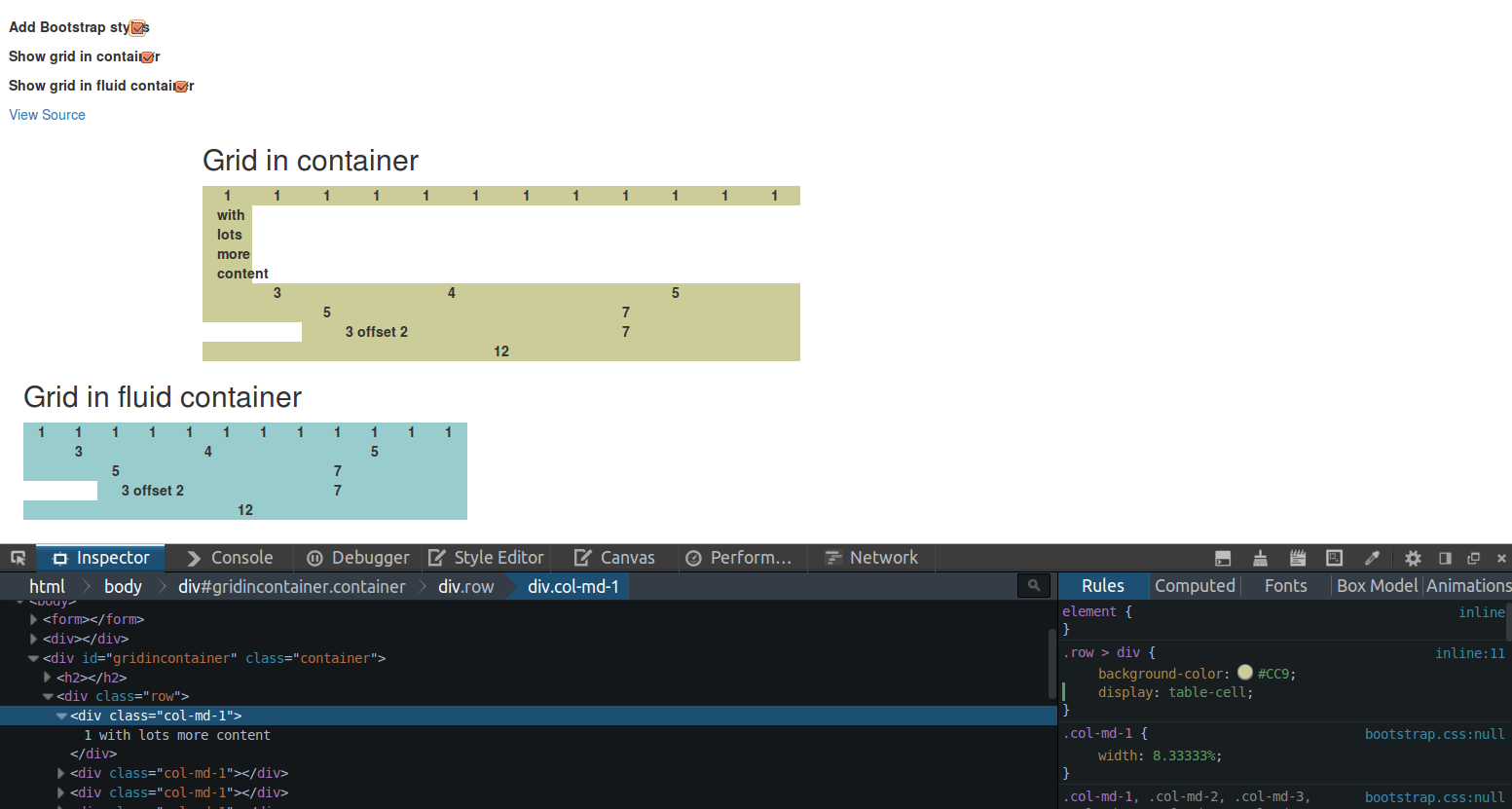
尝试将 display:table 和 table-cell 单元格添加到现有的流体布局中,行会收缩,实际上不会扩展高度。例如,如果您转到 http://odetocode.github.io/bootstrap-samples/samples/bootstrap-layout.html并选中顶部的所有样式表复选框,然后向检查器中的选择器添加几条规则:
.row { display:table-row;}
.row >div {display:table-cell;}
并向其中一个单元格添加一些内容,您会发现它实际上并没有扩展高度,奇怪的是添加 display:table 或 table-row 实际上会使行变窄,出于某种原因?
我是否看到了 table css 的一些未记录的功能,或者是关于 bootstrap 的样式与这种类型的动态高度修复不兼容?

最佳答案
尝试:.row > div {display:table-cell;float:none}
表格单元格无法在 float 元素上正常工作。
关于html - 表格高度修复不适用于 Bootstrap 式百分比布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30388921/