我的页面中有一个 CSS 菜单。当我将鼠标悬停在元素上时,会出现它们的下拉菜单。我使用了一些像这样的 css 阴影:
#menu li:hover
{
//...
-moz-box-shadow: -2px 0px 5px #000;
-webkit-box-shadow: -2px 0px 5px #000;
box-shadow: -2px 0px 5px #000;
}
同样在我的下拉类中,我使用了一些阴影:
.drop-down
{
//...
display:none;
-moz-box-shadow: -2px 2px 5px #000;
-webkit-box-shadow: -2px 2px 5px #000;
box-shadow: -2px 2px 5px #000;
}
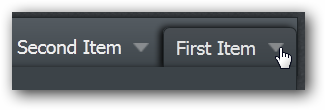
结果是这样的:

所以我的问题是,如何隐藏第一个元素 下的阴影并使下拉菜单和菜单看起来像一个单独的对象(不是分开的)?
编辑: 这是显示下拉菜单的 html 和 css:
<ul id="menu">
<li><a href="#">First Item</a>
<div class="drop-down">
<div>
...</div>
</div>
</li>
</ul>
#menu li:hover .drop-down
{
left: -1px;
display: block;
top: auto;
}
最佳答案
如果我没理解错的话,您希望在菜单项文本和显示的菜单周围应用一个边框。在您发布的 jsfiddle 中,此问题的主要问题似乎是 .drop-down 具有绝对位置,因此不在其父级的 div block 内。当然,您希望下拉菜单绝对定位,这样它们就不会影响页面上的其他元素(即下推正文)。
因此,最好的解决方案可能是重复下拉菜单中的菜单文本,并将其绝对定位在一行上,以便覆盖原始菜单文本。这样,您就可以将任何样式作为一个单元应用到它。
关于CSS:隐藏一部分阴影,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8687144/