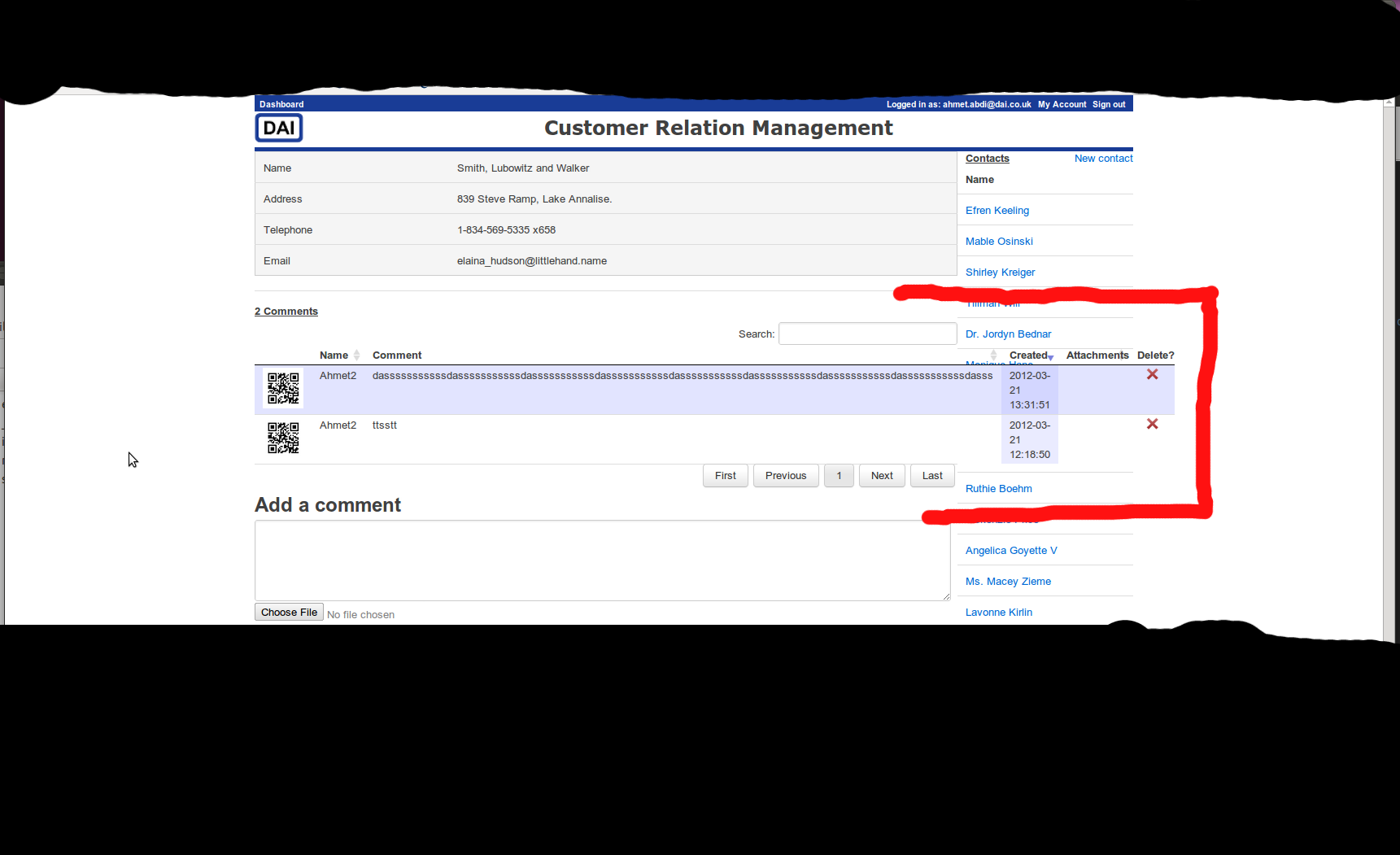
当评论字段有很多文本时,我如何阻止表格推送,下面是表格代码,编辑:忘了说这是来自 http://datatables.net/ 的数据表

<div id="comment_wrapper" class="dataTables_wrapper" role="grid"><div class="dataTables_filter" id="comment_filter"><label>Search: <input type="text" aria-controls="comment"></label></div><table id="comment" class="dataTable" aria-describedby="comment_info">
<thead>
<tr role="row"><th class="sorting_disabled" role="columnheader" rowspan="1" colspan="1" style="width: 60px; " aria-label=""></th><th class="sorting" role="columnheader" tabindex="0" aria-controls="comment" rowspan="1" colspan="1" style="width: 55px; " aria-label="Name: activate to sort column ascending">Name</th><th class="sorting" role="columnheader" tabindex="0" aria-controls="comment" rowspan="1" colspan="1" style="width: 4702px; " aria-label="Comment: activate to sort column ascending">Comment</th><th class="sorting_desc" role="columnheader" tabindex="0" aria-controls="comment" rowspan="1" colspan="1" style="width: 60px; " aria-sort="descending" aria-label="Created: activate to sort column descending">Created</th><th class="sorting" role="columnheader" tabindex="0" aria-controls="comment" rowspan="1" colspan="1" style="width: 77px; " aria-label="Attachments: activate to sort column ascending">Attachments</th><th class="sorting_disabled" role="columnheader" rowspan="1" colspan="1" style="width: 46px; " aria-label="<center>Delete?</center>"><center>Delete?</center></th></tr>
</thead>
<tbody role="alert" aria-live="polite" aria-relevant="all"><tr class="odd">
<td class=" ">
<img alt="Google-qr-code" height="50" src="/uploads/user/avatar/1/google-qr-code.jpg" width="50">
</td>
<td class=" ">Ahmet2</td>
<td style="overflow: auto;" class=" ">fdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddfdssssssssssssssssssfsddddddddddddv</td>
<td class=" sorting_1">2012-03-21 13:43:53</td>
<td class=" "></td>
<td class=" "><center><a href="/companies/12/comments/48" data-confirm="Are you sure?" data-method="delete" rel="nofollow"><img alt="Delete" height="15px" src="/assets/delete.png"></a></center></td>
</tr><tr class="even">
<td class=" ">
<img alt="Google-qr-code" height="50" src="/uploads/user/avatar/1/google-qr-code.jpg" width="50">
</td>
<td class=" ">Ahmet2</td>
<td style="overflow: auto;" class=" ">test</td>
<td class=" sorting_1">2012-03-20 10:26:13</td>
<td class=" "><a href="/uploads/comment/file/24/google-qr-code.jpg">google-qr-code.jpg</a></td>
<td class=" "><center><a href="/companies/12/comments/24" data-confirm="Are you sure?" data-method="delete" rel="nofollow"><img alt="Delete" height="15px" src="/assets/delete.png"></a></center></td>
</tr><tr class="odd">
<td class=" ">
<img alt="Google-qr-code" height="50" src="/uploads/user/avatar/1/google-qr-code.jpg" width="50">
</td>
<td class=" ">Ahmet2</td>
<td style="overflow: auto;" class=" ">hey</td>
<td class=" sorting_1">2012-03-20 10:00:02</td>
<td class=" "></td>
<td class=" "><center><a href="/companies/12/comments/12" data-confirm="Are you sure?" data-method="delete" rel="nofollow"><img alt="Delete" height="15px" src="/assets/delete.png"></a></center></td>
</tr><tr class="even">
<td class=" ">
<img alt="Google-qr-code" height="50" src="/uploads/user/avatar/1/google-qr-code.jpg" width="50">
</td>
<td class=" ">Ahmet2</td>
<td style="overflow: auto;" class=" ">test</td>
<td class=" sorting_1">2012-03-20 10:00:00</td>
<td class=" "></td>
<td class=" "><center><a href="/companies/12/comments/11" data-confirm="Are you sure?" data-method="delete" rel="nofollow"><img alt="Delete" height="15px" src="/assets/delete.png"></a></center></td>
</tr><tr class="odd">
<td class=" ">
<img alt="Google-qr-code" height="50" src="/uploads/user/avatar/1/google-qr-code.jpg" width="50">
</td>
<td class=" ">Ahmet2</td>
<td style="overflow: auto;" class=" ">test</td>
<td class=" sorting_1">2012-03-20 09:59:41</td>
<td class=" "></td>
<td class=" "><center><a href="/companies/12/comments/10" data-confirm="Are you sure?" data-method="delete" rel="nofollow"><img alt="Delete" height="15px" src="/assets/delete.png"></a></center></td>
</tr></tbody></table><div class="dataTables_info" id="comment_info"></div><div class="dataTables_paginate paging_full_numbers" id="comment_paginate"><a tabindex="0" class="first paginate_button paginate_button_disabled" id="comment_first">First</a><a tabindex="0" class="previous paginate_button paginate_button_disabled" id="comment_previous">Previous</a><span><a tabindex="0" class="paginate_active">1</a><a tabindex="0" class="paginate_button">2</a></span><a tabindex="0" class="next paginate_button" id="comment_next">Next</a><a tabindex="0" class="last paginate_button" id="comment_last">Last</a></div></div>
最佳答案
看起来你有一个很长的词把你的 table 挤得水泄不通。您可以在表格单元格上使用 CSS word-wrap 属性。这将告诉任何太长而不能在中间中断的单词,而不是插入它的容器边界。
#comment td{
word-wrap: break-word;
}
编辑,您可能还必须在#comment 元素上设置宽度。如果要填满整个容器,请将其设置为 100%。您可能还想在注释 td 上设置特定宽度。
关于html - css 表格问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9805799/