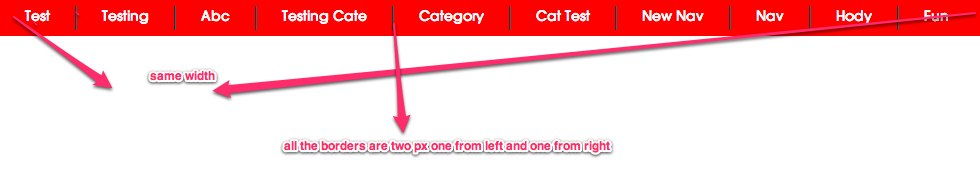
我正在设计一个菜单,宽度为 980px。我想以这样一种方式设置它们的样式,即所有的 li 从左到右都有相同的填充。意味着在所有菜单的划分之后具有相等的填充。附示例。

使用的html和样式是
<ul>
<li>
<a title="" href="javascript:void(0);"> <span class="catName">Furniture</span>
</a>
</li>
<li>
<a title="" href="javascript:void(0);"> <span class="catName">Art</span>
</a>
</li>
<li>
<a title="" href="javascript:void(0);"> <span class="catName">Test</span>
</a>
</li>
<li>
<a title="" href="javascript:void(0);"> <span class="catName">Testing Cate</span>
</a>
</li>
<li>
<a title="" href="javascript:void(0);"> <span class="catName">Testing Category</span>
</a>
</li>
</ul>
使用样式:-
ul li{
float: left;
height: 24px;
border-right: 1px solid #2e2f2f;
border-left: 1px solid #595a5b;
}
ul li a {
padding: 0 27px;
display: block;
line-height: 23px;
}
关于如何实现这一目标的任何建议。
最佳答案
这将给所有 li a 两边 27px 的相同 padding 并允许它们扩展以填充父级 ul:
ul {
list-style-type: none;
height: 24px;
width: 978px; /* 980px - side borders width --> total width 980px*/
border-right: 1px solid #2e2f2f;
border-left: 1px solid #595a5b;
margin: 0;
padding: 0;
display: table;
}
li {
line-height: 23px;
display: table-cell;
text-align: center;
width: auto;
}
li a {
display: block;
border-right: 1px solid #2e2f2f;
border-left: 1px solid #595a5b;
height: 24px;
padding: 0 27px;
}
关于html - 列表元素两边等宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15859473/