我一直想知道如果 float 元素的高度不同,如何修复它们之间的间隙:
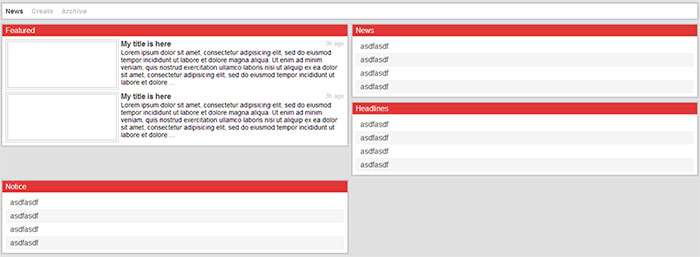
在这里您可以看到 Featured 和 Notice 之间的差距,我想去掉它。 (由于 Featured 框变得更加拉伸(stretch),因此当屏幕分辨率更大时 Get 更大,因此文本分布在更少的行上)

可能需要注意的是左浮动元素的顺序:
- 精选
- 新闻
- 头条新闻
- 通知
较小屏幕的布局(这看起来非常好我只是想向您展示我在以下描述中基于屏幕分辨率的不一致布局的意思)

如果设计是一致的,我不介意实现某种网格系统,但在我的例子中,我使用的是基于屏幕分辨率的样式,因此在特定的屏幕分辨率下,框的宽度从 50% 变为 100%(这里没有使用固定值)。
我认为流体网格可能是正确的方法,但在检查它们之后(以前从未使用过)它们感觉相当静态,我不确定它们是否可以解决这个问题。
编辑: 问题样本:http://jsfiddle.net/UfVrH/ .请注意,A-D 中的固定高度值仅用于模拟拉伸(stretch) div 的内容。
最佳答案
要解决这样的问题,您需要计算每个元素的宽度和高度,并通过绝对定位来重新排列它们,幸运的是,有这样一个插件可以做到这一点,Isotope
关于css - float div 之间的间隙,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17652632/