我已经创建了一个“注册和登录”模式来提供像 flipcart.com 这样的功能。我正在使用 Bootstrap “nav nav-tabs”来显示 2 个选项卡。
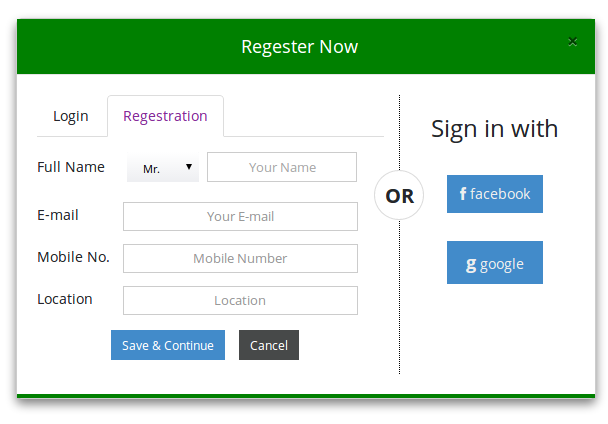
当我在单独的文件中创建该模态时,它工作正常,如下图所示:

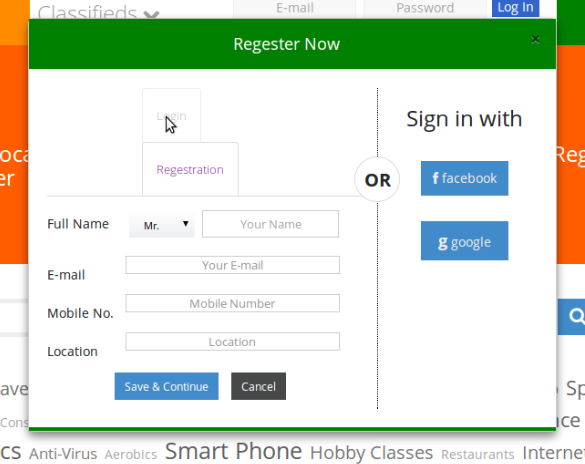
但是当我将这个模式的相同代码放入我现有的元素文件中时,它会改变它的外观,如下图所示:

这是这个模态的代码:
<!-- Modal -->
<div class="modal reg_modal" id="regestration" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" >
<div class="modal-dialog" id="reg_outer_div" >
<div class="modal-content" style="background: white;">
<div class="modal-header" id ="reg_modal_header" style="">
<button type="button" class="close reg" id ="reg_close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" align="center" style="color:white;">Register Now</h4>
</div><!--/header-->
<div class="modal-body" style="background: white;">
<div class="row" style="height:;background:white;">
<div class="col-lg-8" style=" border-right:1px dotted black;">
<div id ="reg_body_inner_left" style=""" >
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#pane_login" data-toggle="tab">Login</a></li>
<li><a href="#pane_reg" data-toggle="tab">Registration</a></li>
</ul>
<div class="tab-content">
<div id="pane_login" class="tab-pane active">
<form id="login-form" target="login-signup-iframe" method="post" action="#" name="login-form">
<div class="line rw">
<div class="unit size1of4 lf lbl">
<label for="login_email_id" class="fk-label" style="">Email</label>
</div>
<div class="unit size3of4 lastUnit rt">
<input type="text" class="fk-input form-control" name="email" autocomplete="on" id="login_email_id"
placeholder ="Your E-mail" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Your E-mail'">
</div>
</div>
<div class="line rw">
<div class="unit size1of4 lf lbl">
<label for="login_password" class="fk-label">Password</label>
</div>
<div class="unit size3of4 lastUnit rt">
<input type="password" class="fk-input form-control" name="password" id="login_password"
onfocus="this.placeholder = ''" onblur="this.placeholder = 'Password'" placeholder="Password">
<input type="hidden" name="password_hash" id="login_password_hash">
</div>
</div>
<div class="line rw">
<center>
<div class="lastUnit size3of4">
<input type="hidden" name="__FK" value="V2572135e576087a5881915c1283b7afbcd1t18eX5IEBZKdt4uNhR3jhexbEaRIFCpOF9vZskYd3zsqf3SAP283BjliKf7NmRzwKcRY2EmOyZkpoQ1oT1nS69zyA==">
<button type="button" class="btn btn-primary btn-small" style="border-radius:0px;margin-right:10px;">Log In</button>
<a class="frgt-pswd" id="login_forgot" href="javascript:;">Forgot your password?</a>
</div></center>
</div>
<!-- <div class="line">
Don't have an account? <a class="signup-button" href="javascript:;">Create One!</a>
</div> -->
</form>
</div><!--/pane_login-->
<div id="pane_reg" class="tab-pane">
<form id="regestration-form" target="login-signup-iframe" method="post" action="#" name="regestration-form">
<div class="row" style="height:40px;">
<div class="col-lg-4"style="">
<label for="login_email_id" class="fk-label" style="margin-top:7px;height:15px;">Full Name</label>
</div>
<div class="col-lg-3" style="">
<select class="form-control" style="color:#000;width:72px;margin-left:-35px;height:30px;font-size:11px;">
<option>Mr.</option>
<option>Ms.</option>
<option>Mrs.</option>
<option>Dr.</option>
</select> </div>
<div class="col-lg-5" style="">
<input id="reg_name" type="text" class="fk-input " name="email" autocomplete="on"
placeholder ="Your Name" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Your Name'">
</div>
</div>
<!-- <div class="line rw">-->
<!-- <div class="unit size1of4 lf lbl">-->
<!-- <label for="login_email_id" class="fk-label" style="">Full Name</label>-->
<!-- </div>-->
<!-- <div class="unit size3of4 lastUnit rt">-->
<!-- -->
<!-- <div class="input-group ">-->
<!-- <div class="input-group-btn fk-input ">-->
<!-- <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>-->
<!-- <ul class="dropdown-menu" style="position:relative !important">-->
<!-- <li><a href="#">Mr.</a></li>-->
<!-- <li><a href="#">Ms.</a></li>-->
<!-- <li><a href="#">Mrs.</a></li>-->
<!-- <li><a href="#">Dr.</a></li>-->
<!-- </ul>-->
<!-- </div><!-- /btn-group -->
<!-- -->
<!-- <input type="text" class="fk-input form-control" name="email" autocomplete="on" id="login_email_id" -->
<!-- placeholder ="Your E-mail" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Your E-mail'">-->
<!-- </div><!-- /input-group -->
<!-- -->
<!-- </div>-->
<!-- </div>-->
<div class="line rw">
<div class="unit size1of4 lf lbl">
<label for="login_email_id" class="fk-label" style="">E-mail</label>
</div>
<div class="unit size3of4 lastUnit rt">
<input type="text" class="fk-input form-control" name="email" autocomplete="on" id="login_email_id"
placeholder ="Your E-mail" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Your E-mail'">
</div>
</div>
<div class="line rw">
<div class="unit size1of4 lf lbl">
<label for="login_password" class="fk-label">Mobile No.</label>
</div>
<div class="unit size3of4 lastUnit rt">
<input type="text" class="fk-input form-control" name="mobileno" autocomplete="on" id="reg_mob_no"
placeholder ="Mobile Number" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Mobile Number'">
</div>
</div>
<div class="line rw">
<div class="unit size1of4 lf lbl">
<label for="login_password" class="fk-label">Location</label>
</div>
<div class="unit size3of4 lastUnit rt">
<input type="text" class="fk-input form-control" name="mobileno" autocomplete="on" id="reg_mob_no"
placeholder ="Location" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Location'">
</div>
</div>
<div class="line rw">
<center>
<div class="lastUnit size3of4">
<input type="hidden" name="__FK" value="V2572135e576087a5881915c1283b7afbcd1t18eX5IEBZKdt4uNhR3jhexbEaRIFCpOF9vZskYd3zsqf3SAP283BjliKf7NmRzwKcRY2EmOyZkpoQ1oT1nS69zyA==">
<button type="button" class="btn btn-primary btn-small" style="border-radius:0px;margin-right:10px;">Save & Continue</button>
<button type="button" class="btn btn-default btn-small" style="border-radius:0px;margin-right:10px;">Cancel</button>
</div></center>
</div>
<!-- <div class="line">
Don't have an account? <a class="signup-button" href="javascript:;">Create One!</a>
</div> -->
</form>
</div>
</div><!-- /.tab-content -->
</div><!-- /.tabbable -->
<div id="OR">OR</div>
</div><!--/reg_body_inner_left-->
</div><!--col-lg-8-->
<div class="col-lg-4" align="center" style="">
<div style="top:50%;" ><h3>Sign in with</h4> </div><br>
<button type="button" class="btn btn-primary" style="border-radius:0px;"><a href="https://www.facebook.com"><i class="icon-facebook" style></i> facebook </a></button><br><br>
<button type="button" class="btn btn-primary"style="border-radius:0px; width:96px;"><a href="https://www.gmail.com"><b style="font-size:18px;">g</b> google </a></button>
</div><!--col-lg-4-->
</div><!--row-->
</div>
</div><!-- /end modal body-->
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
和相同的CSS:
#reg_modal_header{ background:green;border-top-left-radius:6px;border-top-right-radius:6px;border-radius:0px;}
#reg_close{ opacity:0.5;}
#reg_close:hover{opacity:1;}
.rw{height: 32px;line-height: 32px;margin: 10px 0;text-align: left;}
.size1of4 {width: 25%;float: left;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;}
.rt{overflow: hidden;}
.rw .rt input {font-size: 13px;padding: 0 0;valign:text-top; height:90%;width:90%;}
.lbl{border: 0;font-size: 100%;font: inherit;vertical-align: bottom;padding-top:3px;margin-top:2px;}
#login_email_id,#login_password,#reg_mob_no{border: 1px solid #ccc;resize: none;font-family: inherit;text-align:center;background:white;}
.fk-input{border: 1px solid #ccc;resize: none;font-family: inherit;text-align:center;background:white;font-size: 13px;}
div #OR{ height: 50px; width: 50px; border: 1px solid #ddd; border-radius: 50%; font-weight: bold; line-height: 50px; /* Equals elements height */
text-align: center;font-size:20px;float:right;position: absolute;right: -25px;top:75px;z-index:1;background:white;
}
.reg_modal{border-radius:0px;border-bottom:4px solid green;}
.modal-body{border-bottom:4px solid green}
#reg_name{width:150px;margin-left:-50px;height:30px;}
所以,请谁能帮我解决这个问题,这样我的元素中的外观也会一样。 .先感谢您 。 .
最佳答案
尝试设置 tab 元素的 z-index 因为 modal 的 z-index 可能比 tabs 元素的多!
关于javascript - 如何根据现有页面中的内容调整 Bootstrap 选项卡?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19542527/