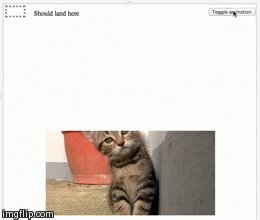
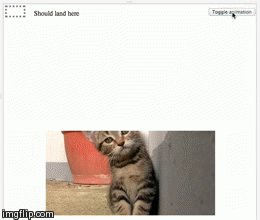
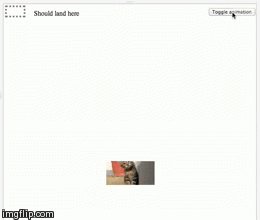
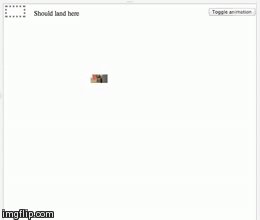
我正在尝试缩放和平移绝对定位的 div,但在缩放之后,div 不会移动到我在我的代码中给它的确切坐标关键帧。

我知道这是由于 div 的坐标,它与未缩放时保持不变。
我可以只调整关键帧的最终坐标,但有没有更聪明的方法来解决这个问题?
这是我的代码(自愿删除了供应商前缀)和 here's a fiddle .
HTML
<div class="popin willGoToUpperLeft"></div>
CSS
.popin{
width:400px;
height:200px;
position:absolute;
top:300px;
left:200px;
background:url('//placekitten.com/400/200');
}
.willGoToUpperLeft{
animation: scaleOut 1s ease-in-out 0s 1 normal forwards,
goToLeftCorner 1s ease-in-out 1s 1 normal forwards;
}
@keyframes scaleOut {
0% {
transform: scale(1);
}
100% {
transform: scale(0.1);
}
}
@keyframes goToLeftCorner {
100% {
top: 0px;
left: 0px;
}
}
最佳答案
结束使用
transform-origin: 0% 0%;
保持原来的坐标。
这是一种解决方法,效果不如从中心缩放那么好,但现在可以用。
如果有人有一个聪明的解决方案来保持从中心扩展,我很感兴趣!
关于html - CSS 关键帧 - 缩放和平移,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20379778/