Hurr durr durrr 在有广告的网站上工作时禁用 adblock。呸。
我通过直接 CSS 将图像设置为 div 元素上的背景图像。出于某种原因,图像(实际上是网络可访问的)没有加载。 Chrome 开发工具显示错误,但错误似乎归咎于 jquery。
“GET”请求失败

Chrome 指责 jquery

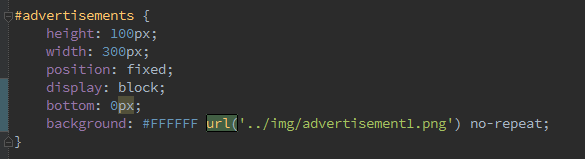
基本的 CSS

图像可以通过 chrome 访问

没有 CSS 覆盖图像

Chrome 工具不能提供太多信息 - 以完全相同的方式从完全相同的位置加载的其他图像似乎加载正常。

所以我在这里不知所措。不知道为什么它没有出现(暂时忽略“.dev”域 - 它只是指向我的本地 Apache,同样的问题也出现在生产站点上)。
虽然我不认为它会影响它,但我正在使用 Laravel 4 作为后台 PHP 框架。
最佳答案
通过关闭 AdBlock Plus 解决了该问题。
这既是祝福也是诅咒。
关于jquery - Chrome "unable to load"图像作为 CSS 'background' - 然后它归咎于 jquery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20624761/