我正在使用骨架网格系统,我按照网格文件中提供的 layout.css 文件中注释掉的说明更改页面的全局字体。我发现的问题是它没有覆盖 base.css 文件字体。
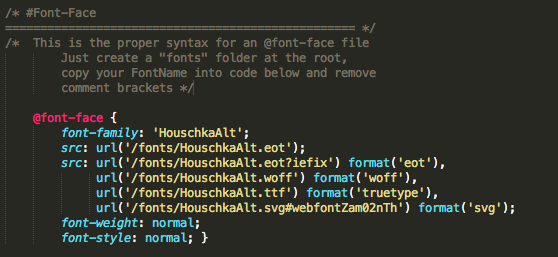
以下是我在 layout.css 文件中所做的更改:

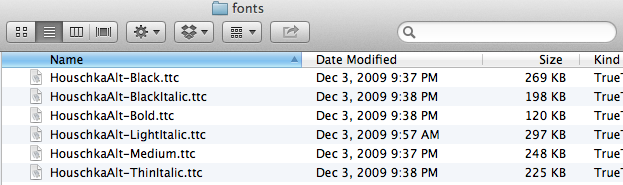
然后我将文件夹“fonts”添加到根目录:

当我在本地运行页面时,出现base.css文件字体:


我是否只需要覆盖 base.css 文件?
最佳答案
@font-face 简单地声明您要使用的字体。要实际应用网络字体,请执行类似的操作。
body {
font-family: 'HouschaAlt', helvetica, sans-serif;
}
我假设这个定义需要放在你的 base.css 文件中。
关于html - 字体没有出现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20827425/